Já se perguntou o que as dicas, truques e hacks do WordPress, os sites mais populares do WordPress estão usando? Neste artigo, compartilharemos algumas das mais procuradas dicas, truques e hacks do WordPress que o ajudarão a usar o WordPress como um profissional.

1. Use uma página personalizada
Por padrão, o WordPress mostra suas últimas postagens na página inicial do seu site. Você pode mudar isso e usar qualquer página como página inicial do seu site.
Primeiro você precisa criar uma nova página no WordPress, e você pode nomear esta página em casa. Em seguida, você precisará criar outra página e vamos chamar este blog da página, como você usará para exibir as postagens do blog.
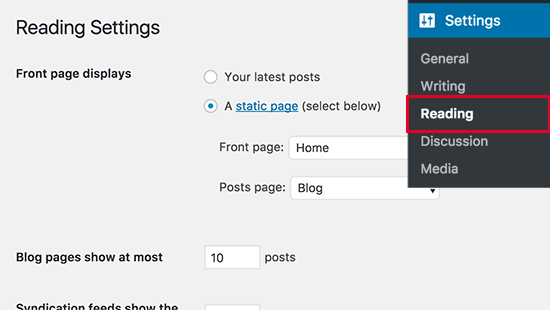
Agora vá para Configurações »Leitura na página do seu administrador do WordPress e na opção “Apresentação da página inicial” e mude para ‘Uma página estática’. Depois disso, você poderá selecionar as páginas que você acabou de criar como suas páginas de casa e blog.

Você também pode criar um modelo de página inicial personalizado para sua página inicial. Simplesmente crie um novo arquivo em seu computador usando um editor de texto simples e adicione este código na parte superior dele.
Salve este arquivo como custom-homepage.php na sua área de trabalho.
Em seguida, você precisa se conectar ao seu site usando um cliente de FTP e ir para / wp-content / themes / your-current-theme / folder. Agora, carregue o arquivo que você criou anteriormente na sua pasta de temas.
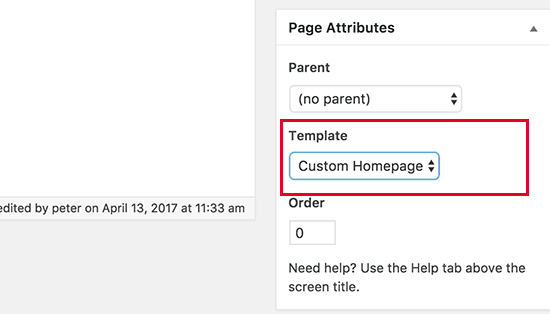
Volte para a área de administração do WordPress e edite sua página inicial. Você poderá selecionar seu modelo de página inicial personalizado sob a metabox de atributos da página.

Agora, esta página estará completamente vazia e não mostrará nada. Você pode usar tags de modelo HTML / CSS e WordPress personalizadas para criar seu próprio layout de página. Você também pode usar um plugin do construtor de páginas para criar facilmente um usando ferramentas de arrastar e soltar.
2. Instale o Google Analytics no WordPress
O Google Analytics é uma das ferramentas necessárias para os proprietários de sites do WordPress. Isso permite que você veja de onde seus usuários estão vindo e o que eles estão fazendo em seu site.
A melhor maneira de instalar o Google Analytics é usando o plugin MonsterInsights. Você pode inserir o código do Google Analytics em seus arquivos de temas, mas esse código desaparecerá quando você atualizar ou mudar seu tema.
3. Proteção contra senha do diretório de administração do WordPress
O diretório de administração do WordPress é onde você executa todas as tarefas administrativas em seu site. Já está protegido por senha, pois os usuários devem inserir o nome de usuário e a senha antes de poder acessar a área de administração.
No entanto, adicionando outra camada de autenticação, você pode dificultar a invasão de hackers no seu site WordPress.
Veja como ativar a proteção por senha do seu diretório de administração do WordPress.
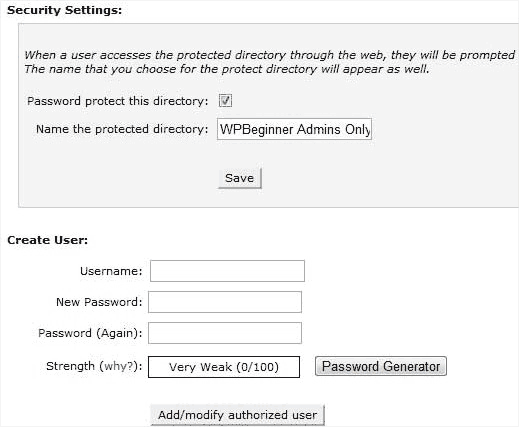
Entre no painel de controle do cPanel da sua conta de hospedagem do WordPress. Sob a seção de segurança, você precisa clicar no ícone “Ícone de proteção contra senha”.

Em seguida, você será solicitado a selecionar os diretórios que deseja proteger. Selecione / wp-admin / folder e, em seguida, crie um nome de usuário e uma senha.

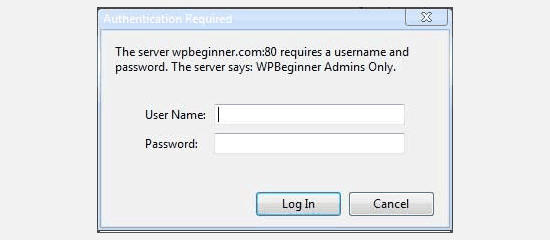
É isso. Agora, quando você tenta acessar seu diretório wp-admin, você deve ver uma caixa necessária de autenticação como esta:

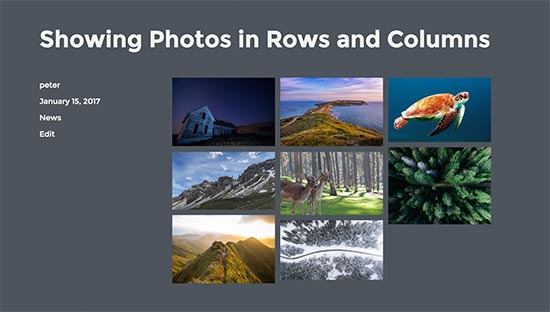
4. Mostrar imagens em linhas e colunas

Por padrão, quando você adiciona várias imagens a uma postagem do WordPress, eles apareceriam um ao lado do outro ou em cima uns dos outros. Isso não parece muito bom porque seus usuários terão que rolar muito para ver todos eles.
Isso pode ser resolvido exibindo imagens em miniatura em um layout de grade. Isso dá ao seu site um visual mais compacto e melhora a experiência do usuário.
Para instruções passo a passo completas
5. Permitir que os usuários se inscrevam para comentários

Normalmente, quando os usuários deixam um comentário em seu site, eles terão que visitar manualmente o mesmo artigo novamente para ver se você ou outros usuários responderam aos comentários.
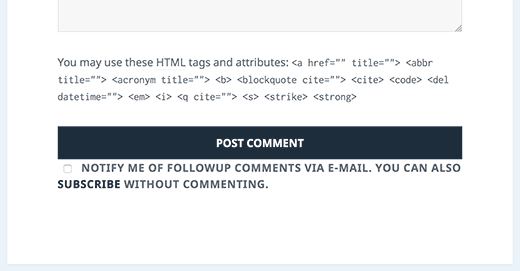
Não seria melhor se os usuários pudessem receber notificações por e-mail sobre novos comentários em suas postagens? Veja como adicionar esse recurso ao seu site.
Basta instalar e ativar o plugin Inscrever-se para recarregar comentários. Após a ativação, você precisa visitar Configurações »Assinar os comentários para configurar as configurações do plugin.
6. Limitar tentativas de login

Por padrão, um usuário do WordPress pode fazer um número ilimitado de tentativas de se logar em um site do WordPress. Isso permite que alguém tente adivinhar sua senha até conseguir isso.
Para controlar isso, você precisa instalar e ativar o plugin Login LockDown. Ele permite que você defina limites no número de tentativas falhadas que um usuário pode fazer para fazer o login.
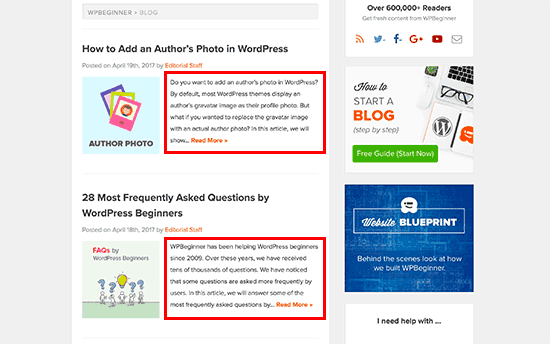
7. Exibir Excerto (Resumo do Post) em Páginas de Início e Arquivo

Você pode ter notado que todos os blogs populares mostram o resumo do artigo em vez do artigo completo em suas páginas de residência e arquivo. Isso torna essas páginas carregadas mais rapidamente, aumenta as visualizações de página e evita o conteúdo duplicado em seu site.
Para mais informações sobre este assunto
Muitos temas premium e gratuitos do WordPress já usam trechos em páginas de casa e arquivo. Contudo
8. Adicionar Imagem Padrão Padrão Gravatar
WordPress usa Gravatar para exibir fotos de perfil de usuário no WordPress. Se um usuário não tiver um gravatar, o WordPress usa uma imagem padrão chamada ‘Mystery Person’.
Essa imagem gravatar padrão aparecerá muitas vezes em sua área de comentários do WordPress simplesmente porque muitos usuários não possuem uma imagem gravatar associada ao endereço de e-mail.
Você pode facilmente substituir este gravatar padrão com sua própria imagem gravatar padrão personalizada.
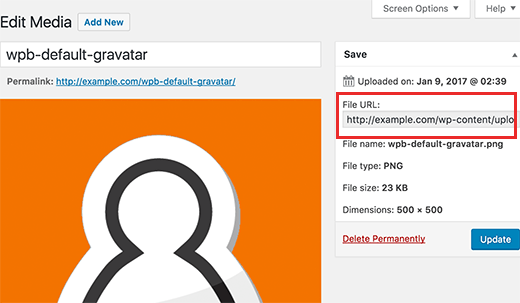
Primeiro, você precisará carregar a imagem que deseja usar como imagem gravatar padrão para sua biblioteca de mídia do WordPress.
Em seguida, você precisa copiar o URL do arquivo de imagem.

Agora você precisa adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
add_filter ('avatar_defaults', 'wpb_new_gravatar');
função wpb_new_gravatar ($ avatar_defaults) {
$ myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$ avatar_defaults [$ myavatar] = "Default Gravatar";
retornar $ avatar_defaults;
}
Não se esqueça de substituir $ myavatar value com o URL da imagem gravatar personalizada que você carregou anteriormente.
Agora você pode visitar Configurações »Discussão página, e você notará seu avatar padrão personalizado adicionado às opções de avatar padrão.
Para obter instruções detalhadas, consulte nosso tutorial sobre como adicionar a alteração do gravatar padrão no WordPress.
9. Adicionando CSS personalizado a um Tema do WordPress
Como proprietário do site WordPress, às vezes você pode precisar adicionar CSS personalizado em seu site. O CSS permite que você altere a aparência das coisas em seu site WordPress, como cores, margens, tamanhos de fonte, etc.
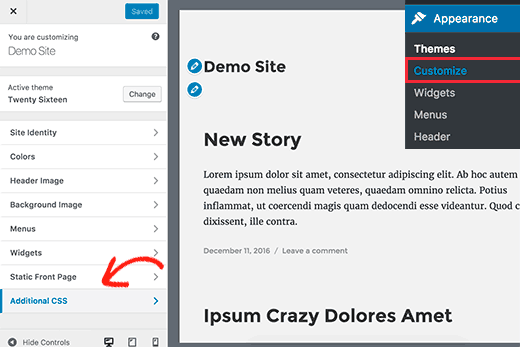
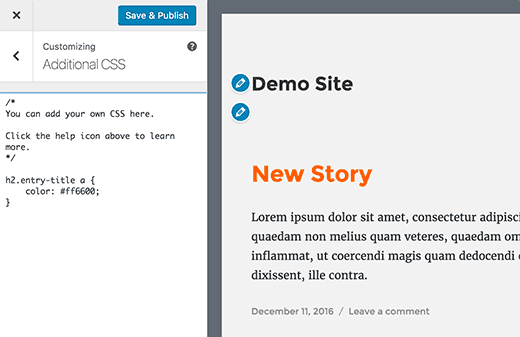
A maneira mais fácil de adicionar CSS personalizado a qualquer tema do WordPress é visitando o Aparência »Personalizar página no seu administrador do WordPress. Isso iniciará o personalizador do tema do WordPress, e você verá a visualização do seu site no painel direito.
Agora, clique no menu “CSS adicional” no painel esquerdo para expandi-lo.

Você verá uma caixa de texto simples onde você pode adicionar seu CSS personalizado. Assim que você adicionar uma regra de CSS válida, você poderá vê-la aplicada no painel de visualização ao vivo do seu site.

Não esqueça de clicar no botão ‘Salvar e Publicar’ no topo quando terminar.
Para métodos alternativos e instruções mais detalhadas, consulte o guia do nosso iniciante sobre como adicionar CSS personalizado no WordPress.
10. Usando o Inspect Element Tool para personalizar o WordPress
Adicionar CSS personalizado parece ótimo, mas como você sabe quais classes CSS para editar? Como você o depura sem realmente precisar escrever CSS?
Usando a ferramenta Inspect Element, você pode editar código HTML, CSS ou JavaScript para qualquer página da Web e ver suas mudanças ao vivo (somente em seu computador).
Para um proprietário do site DIY, essas ferramentas podem ajudá-lo a visualizar como o design do site se parece sem realmente fazer as mudanças para todos.
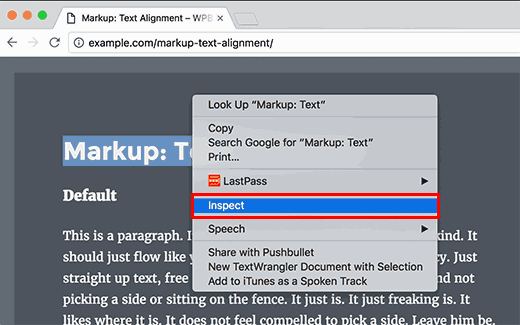
Basta apontar e clicar com o botão direito do mouse em qualquer elemento de uma página e selecionar “Inspecionar” no menu do seu navegador.

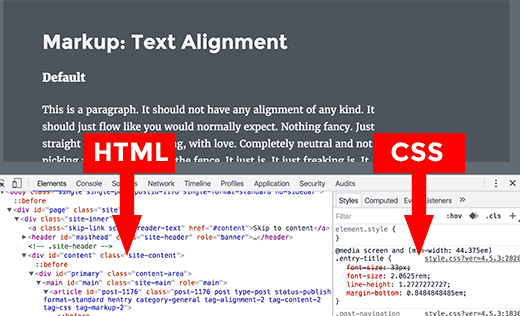
Isso dividirá a janela do seu navegador e você poderá ver o código-fonte HTML e CSS da página.

Qualquer alteração que você fizer aqui será imediatamente visível na página acima. No entanto, tenha em mente que essas mudanças estão acontecendo apenas no seu navegador e você na verdade não está editando a página.
Isso permite que você descubra o que você precisa editar e como. Depois disso, você pode seguir em frente e mudar seus arquivos de tema reais ou código CSS personalizado.
Para mais informações sobre este assunto
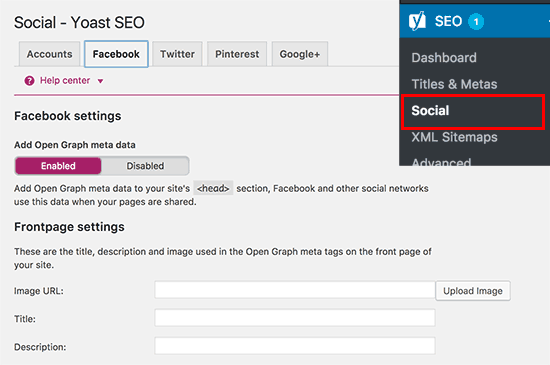
11. Adicionar uma imagem de miniatura do Facebook
O Facebook pode automaticamente pegar uma imagem de seus artigos quando eles são compartilhados por você ou por qualquer outra pessoa. Geralmente ele escolhe a imagem em destaque de um artigo. No entanto, às vezes pode escolher uma imagem aleatória do artigo que pode não ser adequada.
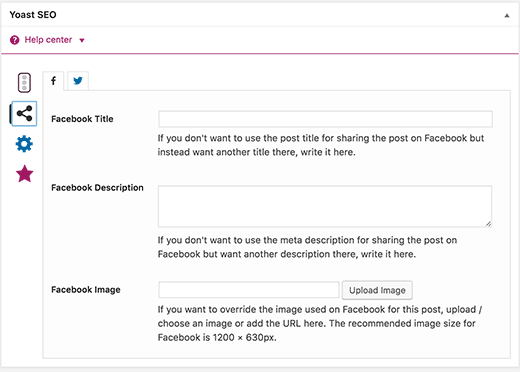
Se você estiver usando o plug-in Yoast SEO, então você pode selecionar uma imagem em miniatura do Facebook na metabox SEO Yoast na tela de edição de postagem.

Você também pode selecionar uma imagem em miniatura do Facebook para sua página inicial visitando SEO »Social página.

Se você não estiver usando o plug-in Yoast SEO
12. Adicionar imagem em destaque ou Publicar miniatura para o feed RSS
WordPress RSS feeds mostra uma lista de seus artigos mais recentes. Se você estiver mostrando artigos completos no feed, todas as imagens dentro serão exibidas. No entanto, não inclui a imagem em destaque ou a miniatura do post no artigo.
Para corrigir isso, você pode adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
função rss_post_thumbnail ($ content) {
$ global;
se (has_post_thumbnail ($ post-> ID)) {
$ content = ' '. get_the_post_thumbnail ($ post-> ID).
'
'. get_the_content ();
}
retornar $ conteúdo;
}
add_filter ('the_excerpt_rss', 'rss_post_thumbnail');
add_filter ('the_content_feed', 'rss_post_thumbnail');
Para maiores informações
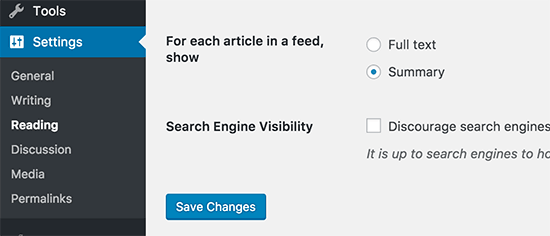
13. Mostrar excertos em RSS Feed
Por padrão, o WordPress mostra seu artigo completo no feed RSS. Isso permite que os raspadores de conteúdo busquem e roubem automaticamente seus artigos completos. Também impede que seus assinantes de RSS feed visitem seu site.
Para corrigir isso, dirija-se a Configurações »Leitura página e role para baixo para a opção ‘Para cada artigo em uma alimentação, mostrar’. Selecione o resumo e clique no botão Salvar alterações.

14. Use códigos curtos dentro de Widgets de texto
Shortcodes permite que você adicione facilmente pequenas funções nas postagens e páginas do WordPress. No entanto, eles não funcionam no widget de texto.
Para executar shortcodes em seus widgets de texto da barra lateral, você precisa adicionar este código ao arquivo functions.php do seu tema ou a um plugin específico do site.
add_filter ('widget_text', 'do_shortcode');
Você também pode usar o plugin Shortcode Widget, que adiciona um widget de texto habilitado para shortcode no seu site WordPress.
Para obter mais informações, veja nosso guia sobre como adicionar shortcodes nos widgets da barra lateral do WordPress.
15. Adicionar imagens na barra lateral do WordPress
O WordPress não vem com uma maneira fácil de simplesmente carregar e exibir imagens em sua barra lateral (embora seja esperado que mude em breve em uma próxima versão). No momento, se você deseja adicionar uma imagem, então você precisa adicionar o código HTML para ele.
Primeiro, você precisa fazer o upload da imagem para o seu site WordPress usando o carregador de mídia e copiar seu URL.
Em seguida, vá para Aparência »Widgets página e adicione um widget de texto à sua barra lateral. Dentro do widget de texto você precisará adicionar o HTML no seguinte formato.
Agora você pode salvar suas configurações de widget e visualizar seu site.
16. Adicionar conteúdo a artigos em RSS Feeds
Deseja manipular seus feeds RSS do WordPress adicionando conteúdo aos seus artigos visíveis somente para seus assinantes de RSS?
Adicione o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
função site_postrss ($ content) {
se (is_feed ()) {
$ content = 'Esta publicação foi escrita por Syed Balkhi'. $ content.'Check out site ';
}
retornar $ conteúdo;
}
add_filter ('the_excerpt_rss', 'site_postrss');
add_filter ('the_content', 'site_postrss');
local
Para mais formas de manipular conteúdo de feed RSS
17. Postagens de atraso em feeds RSS
Você já publicou um artigo acidentalmente antes de estar pronto para entrar em contato? Todos ficamos lá. Você pode facilmente publicar o artigo sem publicar e continuar editando.
No entanto, os leitores de feeds RSS e os assinantes de e-mail podem já obtê-lo em sua caixa de entrada. Há uma correção fácil para evitar que essas mensagens sejam exibidas em seu feed RSS.
Adicione o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
função publish_later_on_feed ($ where) {
global $ wpdb;
se (is_feed ()) {
// timestamp no formato WP
$ now = gmdate ('Y-m-d H: i: s');
// valor para espera; + dispositivo
$ wait = '10'; // inteiro
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$ device = 'MINUTE'; // MINUTO, HORA, DIA, SEMANA, MÊS, ANO
// adicione SQL-sytax a default $ where
$ where. = "AND TIMESTAMPDIFF ($ dispositivo, $ wpdb-> posts.post_date_gmt, '$ now')> $ wait";
}
retornar $ onde;
}
add_filter ('posts_where', 'publish_later_on_feed');
Esse código atrasa as publicações publicadas em aparecerem no feed RSS por 10 minutos.
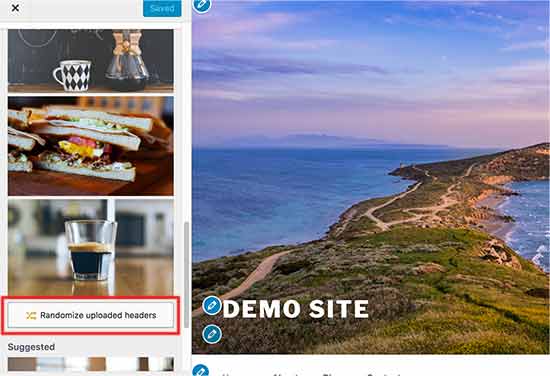
18. Exibir imagens de cabeçalho aleatório no WordPress
Deseja exibir imagens de cabeçalho aleatórias no seu site WordPress? A maioria dos temas do WordPress vem com suporte interno para exibir a imagem do cabeçalho em seu site. No entanto, você também pode carregar várias imagens de cabeçalho e permitir que seu tema exiba aleatoriamente uma imagem de cabeçalho.
Dirija-se para Aparência »Personalizar e depois clique na seção ‘Cabeçalho’ para expandi-la. Agora, carregue todas as imagens de cabeçalho que deseja usar e clique no botão ‘Randomize header images’.

Se você deseja exibir algumas imagens selecionadas em diferentes artigos e páginas, consulte nosso guia sobre como adicionar imagens de cabeçalho aleatórias ao seu site WordPress.
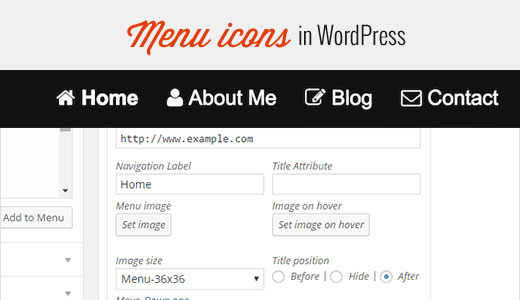
19. Adicionar ícones de imagem para links Menu de navegação

Deseja exibir ícones de imagem ao lado de links no seu menu de navegação? A solução mais fácil é usar o plugin de imagem do menu.
Depois de instalar o plugin, basta dirigir-se para Aparência »Menu , e você verá a opção de adicionar imagens com cada item no seu menu existente.
Se por algum motivo, você não quer usar um plugin e prefere fazê-lo manualmente, siga as etapas abaixo:
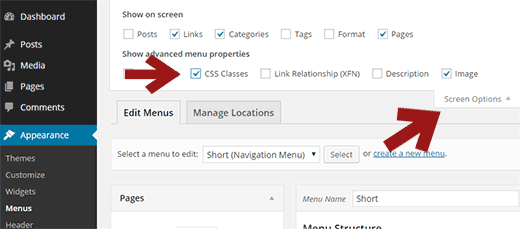
Primeiro você precisa visitar Aparência »Menus e clique no botão Opções da tela no canto superior direito da tela.

Isso reduzirá um menu onde você precisará verificar a caixa ao lado da opção de classes CSS.
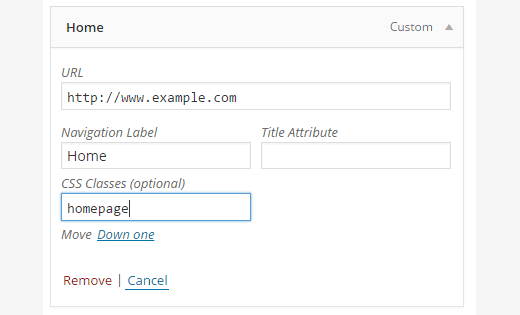
Depois disso, role para o menu de navegação e clique em um item para expandi-lo. Você verá uma opção para adicionar classes CSS. Digite uma classe CSS diferente para cada item de menu.

Não esqueça de clicar no botão Salvar menu para armazenar suas alterações.
Em seguida, você precisa fazer o upload dos ícones da imagem no seu site WordPress visitando Mídia »Adicionar mídia página. Depois de carregar os arquivos de imagem, copie seus URLs, como você precisará deles na próxima etapa.
Agora você pode adicionar um ícone de imagem ao seu menu de navegação adicionando CSS personalizado. Aqui está um exemplo de CSS que você pode usar como ponto de partida.
.pagina inicial {
background-image: url ('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Não se esqueça de substituir o URL da imagem pelo seu próprio URL do arquivo de imagem.
20. Abra o link do menu de navegação na nova janela
Às vezes você pode precisar fazer um link de menu de navegação aberto em uma nova janela. O problema é que você não vê uma opção para fazer isso ao adicionar itens de menu.
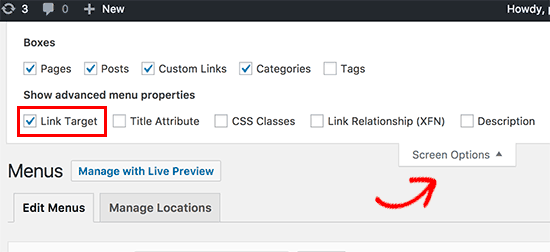
Na verdade, a opção está escondida para remover a desordem da tela. Você precisará clicar no botão de opções da tela no canto superior direito da tela e verificar a opção ‘link target’.

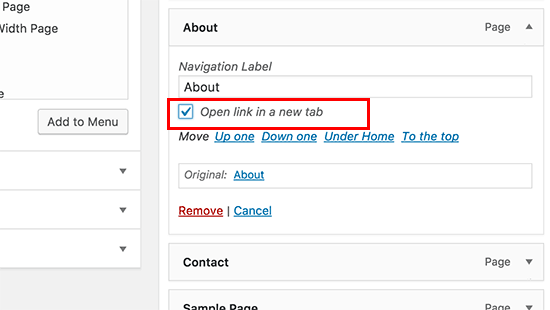
Em seguida, você precisa rolar para baixo para o item de menu que deseja abrir em uma nova janela. Clique no item de menu para expandi-lo e você verá a opção de abrir o link em uma nova guia.

Não esqueça de clicar no botão Salvar menu para armazenar suas alterações.
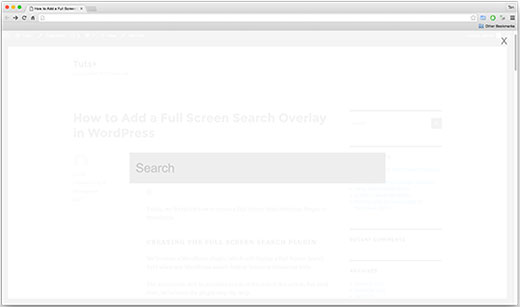
21. Adicionar Full Screen Search Overlay no WordPress

local
Você também pode adicionar isso ao seu site WordPress. A maneira mais fácil de fazer isso é instalando e ativando o plugin WordPress Full Screen Search Overlay.
O plugin funciona fora da caixa e não há configurações para você configurar. Após a ativação, ele transforma qualquer campo de formulário de pesquisa do WordPress padrão em uma sobreposição de pesquisa em tela cheia.
Para mais detalhes
22. Adicionar um menu de navegação flutuante fixo
Um menu de navegação flutuante pegajoso permanece na parte superior da tela à medida que um usuário se desliza para baixo. Alguns temas do WordPress possuem esse recurso como opção nas suas configurações. Se o seu tema não tiver essa opção, então você pode tentar esse método.
Primeiro, você precisa instalar e ativar o Menu Fixo (ou Tudo!) No plugin Scroll.
Após a ativação, vá para a página de configurações do plugin localizada em Configurações »Menu Fixo (ou Tudo!) . Adicione a classe CSS do seu menu de navegação e salve as alterações.
Para instruções detalhadas
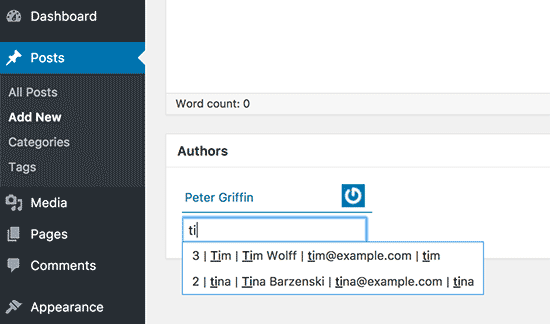
23. Adicione vários autores a uma postagem do WordPress
Você quer creditar vários autores para um artigo em seu site? Por padrão, as postagens do WordPress são atribuídas a um único autor. No entanto, se você costuma credenciar vários autores, então há uma maneira mais fácil de fazer isso.
Você precisará instalar e ativar o plug-in Co-Authors Plus.
Agora vá em frente e edite a publicação ou a página em que deseja creditar vários autores. Na tela de edição de postagem, você notará a nova caixa “Autores” logo abaixo do editor de postagens onde você pode creditar vários autores.

24. Adicionar Categorias às Páginas do WordPress
Deseja adicionar categorias e tags às páginas no WordPress? Por padrão, eles só estão disponíveis para postagens. Principalmente, porque as páginas devem ser conteúdo estático autônomo (veja a diferença entre postagens e páginas no WordPress).
Se você deseja adicionar categorias e tags, basta adicionar este código ao arquivo functions.php do seu tema ou a um plugin específico do site.
// adiciona suporte a tags e categoria para páginas
função tags_categories_support_all () {
register_taxonomy_for_object_type ('post_tag', 'page');
register_taxonomy_for_object_type ('categoria', 'página');
}
// garantir que todas as tags e categorias estejam incluídas nas consultas
função tags_categories_support_query ($ wp_query) {
se ($ wp_query-> get ('tag')) $ wp_query-> set ('post_type', 'any');
se ($ wp_query-> get ('category_name')) $ wp_query-> set ('post_type', 'any');
}
// ganchos de tag e categoria
add_action ('init', 'tags_categories_support_all');
add_action ('pre_get_posts', 'tags_categories_support_query');
25. Crie um site local WordPress no seu computador
Muitos proprietários e desenvolvedores de sites WordPress instalam o WordPress em seu computador. Ele permite que você desenvolva um site WordPress localmente, tente plugins e temas, e aprenda os conceitos básicos do WordPress.
Criamos instruções passo a passo detalhadas sobre como instalar o WordPress no seu computador Windows ou no Mac usando o MAMP.
26. Exibir o número total de comentários no WordPress
Os comentários fornecem uma maneira mais fácil para os usuários se envolverem com o conteúdo em seu site. Mostrar o número total de comentários pode ser usado como prova social e incentivar mais usuários a participar de discussões.
A maneira mais fácil de fazer isso é instalando o plugin do Simple Blog Stats. Após a ativação, você pode adicionar [sbs_apoproved] shortcode para qualquer publicação ou página para exibir o número total de comentários.
27. Mostrar o número total de usuários registrados no WordPress

Se você permitir que os usuários se inscrevam no seu site WordPress, a exibição do número total de usuários registrados pode incentivar mais usuários a se inscreverem.
A maneira mais fácil de fazer isso é instalando o plugin do Simple Blog Stats. Após a ativação, você pode adicionar [sbs_users] shortcode para qualquer publicação ou página para exibir o número total de usuários registrados.
Para obter instruções mais detalhadas
28. Crie novos tamanhos de imagem no WordPress
Quando você carrega uma imagem no seu blog, o WordPress cria automaticamente várias cópias da imagem. Seu tema WordPress e plugins também podem adicionar novos tamanhos de imagem.
Para criar novos tamanhos de imagem no WordPress, você precisa adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
add_image_size ('sidebar-thumb', 120, 120, true); // Hard Crop Mode
add_image_size ('homepage-thumb', 220, 180); // Soft Crop Mode
add_image_size ('singlepost-thumb', 590, 9999); // Modo Altura ilimitada
Este código adiciona três novos tamanhos de imagem. Não se esqueça de alterar nomes e dimensões de tamanho de imagem para seus próprios requisitos.
Para maiores informações
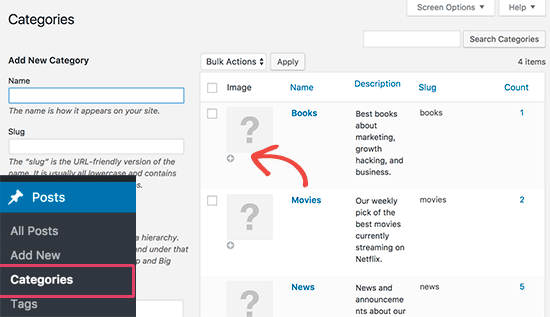
29. Adicionar ícones de categoria no WordPress
Deseja adicionar ícones de categoria ou imagens ao lado de nomes de categorias no WordPress? Isso faz com que suas páginas de arquivo de categoria se tornem mais atraentes e melhorem a experiência do usuário.
Primeiro você precisa instalar e ativar o plugin de Imagens de Taxonomia no WordPress. Após a ativação, vá para Posts »Categorias e clique no botão Adicionar ao lado do ícone da miniatura em branco para cada categoria.

Para instruções detalhadas
30. Converta Categorias em Tags ou vice-versa
Muitas vezes, pessoas não são claras sobre como usar corretamente categorias e tags no WordPress. Às vezes você pode acabar criando categorias que deveriam ter sido tags ou vice-versa.
É facilmente corrigível.
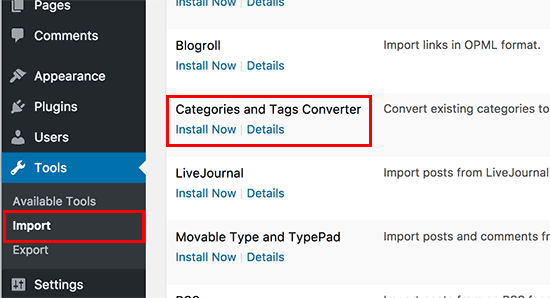
Dirija-se para Ferramentas »Importação página e depois instale o Conversor de Categorias e Tags.

Após a instalação, clique no link do importador de execução para continuar.
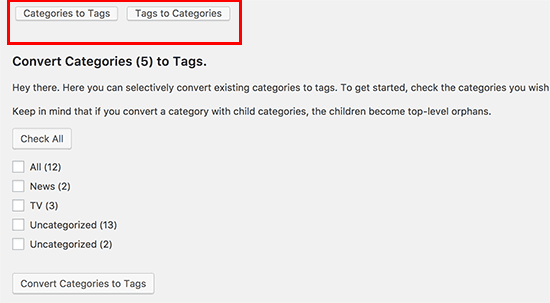
Na página do conversor, você pode alternar entre categorias para tags ou tags para conversor de categorias. Em seguida, selecione os itens que deseja converter e clique no botão Converter.

31. Mover Mover Mensagens entre Categorias e Tags
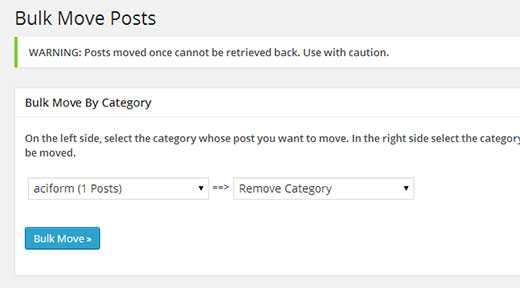
Às vezes, você pode querer mover mensagens em massa entre categorias e tags. Fazer isso um a um por cada postagem pode levar muito tempo.
Na verdade, há um plugin para isso. Basta instalar e ativar o plugin Bulk Move. Após a ativação, você precisa ir para Ferramentas »Mover em massa para mover suas postagens.

Para obter instruções mais detalhadas, visite nosso tutorial sobre como mover mensagens em massa para categorias e tags no WordPress.
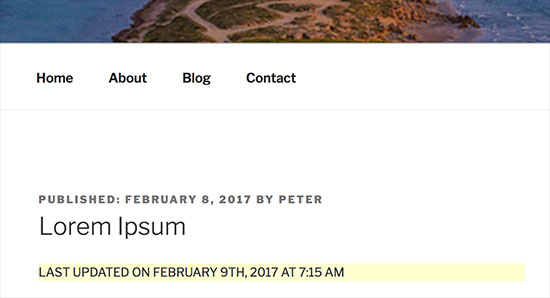
32. Exibir a última data atualizada de suas postagens

Por padrão, a maioria dos temas do WordPress mostrará a data em que um artigo foi publicado. Isso é bom e funcionaria para a maioria dos sites e blogs.
No entanto, se você atualizar regularmente seu conteúdo antigo, então você pode mostrar seus usuários quando um artigo foi atualizado pela última vez. Caso contrário, os usuários não perceberão que o artigo contém informações atualizadas.
Isso pode ser alcançado adicionando o seguinte código para
função wpb_last_updated_date ($ content) {
$ u_time = get_the_time ('U');
$ u_modified_time = get_the_modified_time ('U');
se ($ u_modified_time> = $ u_time + 86400) {
$ updated_date = get_the_modified_time ('F jS, Y');
$ updated_time = get_the_modified_time ('h: i a');
$ custom_content. = ' Última atualização em '. $ update_date. 'at'. $ updated_time. '
';
}
$ custom_content. = $ content;
retornar $ custom_content;
}
add_filter ('the_content', 'wpb_last_updated_date');
33. Como exibir datas relativas no WordPress
Deseja exibir datas relativas como ontem, 10 horas atrás ou uma semana atrás para suas postagens no WordPress? As datas relativas dão aos usuários a sensação de quanto tempo passou, já que algo foi publicado.
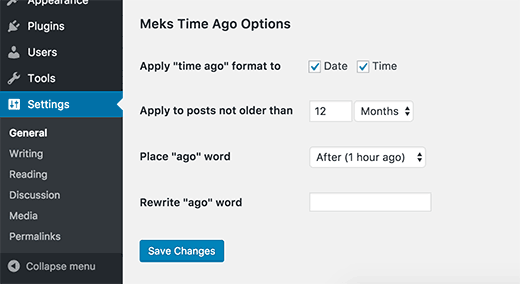
Para adicionar datas relativas, você precisa instalar e ativar o plugin Meks Time Ago. Após a ativação, você precisa visitar Configurações »Página geral e percorrer a seção ‘Meks Time Ago Options’.

Você pode selecionar quando usar o tempo e como exibi-lo. Não esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
Para mais detalhes
34. Remova o número da versão do WordPress
Por padrão, o WordPress adiciona a versão do WordPress no cabeçalho do seu site. Algumas pessoas pensam que é uma responsabilidade de segurança para a qual nossa resposta é manter o WordPress atualizado.
No entanto, se você quiser remover o número da versão do WordPress, basta adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
função site_remove_version () {
Retorna '';
}
add_filter ('the_generator', 'site_remove_version');
35. Atualize os URLs do WordPress quando não for capaz de acessar o WP-Admin

Às vezes, ao mover um site WordPress para um novo domínio ou devido a uma configuração incorreta, talvez seja necessário atualizar os URLs do WordPress.
Esses URLs dizem ao WordPress onde exibir seu site e onde os arquivos principais do WordPress estão localizados. Configurações incorretas podem bloqueá-lo fora da área de administração do WordPress ou redirecioná-lo para o site antigo.
A maneira mais fácil de atualizar os URLs do WordPress é adicionando esse código ao arquivo functions.php do seu tema atual.
update_option ('siteurl', 'http://example.com');
update_option ('home', 'http://example.com');
Não se esqueça de substituir example.com pelo seu próprio nome de domínio. Depois de acessar seu site WordPress, vá para Configurações »Geral página e atualize os URLs lá. Depois disso, você precisa remover o código que você adicionou ao arquivo de funções.
Se você também precisa atualizar URLs em suas postagens e páginas
36. Desativar todos os plugins quando não conseguir acessar o WP-admin
Ao solucionar problemas de erros do WordPress, muitas vezes você será solicitado a desativar todos os plugins do WordPress. Você pode simplesmente ir para a página Plugins e desativar todos os plugins. Mas e se você estiver bloqueado fora do seu site WordPress?
Veja como você pode desativar facilmente os plugins quando está bloqueado fora da área de administração.
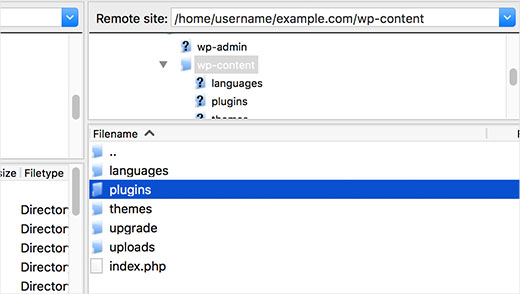
Primeiro, conecte-se ao seu site WordPress usando um cliente FTP e vá para / wp-content / folder. Dentro disso, você encontrará a pasta de plugins.

Agora você só precisa renomear a pasta de plugins para plugins.old e o WordPress desativará automaticamente todos os plugins.
37. Remover links de imagens padrão no WordPress
Por padrão, quando você carrega imagens usando o carregador de mídia, o WordPress pede que você selecione como você gostaria de vincular a uma imagem. Se você não deseja vincular a uma imagem, então você pode selecionar Nenhum.
Uma maneira melhor de lidar com isso é adicionando o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
função wpb_imagelink_setup () {
$ image_set = get_option ('image_default_link_type');
se ($ image_set! == 'none') {
update_option ('image_default_link_type', 'none');
}
}
add_action ('admin_init', 'wpb_imagelink_setup', 10);
Este código define automaticamente a opção de link de imagem padrão como nenhuma.
Para saber mais sobre este tópico, consulte nosso guia sobre como remover automaticamente o link de imagem padrão no WordPress.
38. Incluir categoria em URLs de postagem
Você pode ter percebido que muitos sites do WordPress usam categoria nos URLs de suas postagens. Isso permite que eles adicionem mais informações úteis a uma URL que seja boa para a experiência do usuário, bem como SEO.
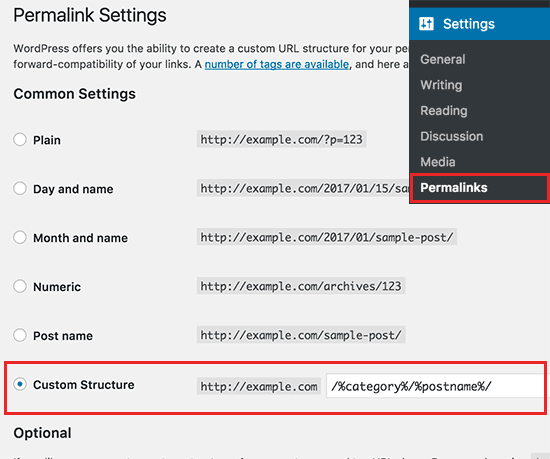
Se você quiser adicionar o nome da categoria às URLs das postagens do WordPress, vá para Configurações »Permalinks página. Clique na estrutura personalizada e adicione /% categoria% /% postname% / no campo ao lado.

Não esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
Para saber mais sobre como o WordPress irá lidar com subcategorias e várias categorias
39. Mostrar postagens aleatórias no WordPress
Deseja exibir postagens aleatórias na barra lateral do WordPress? As publicações aleatórias dão aos seus usuários a oportunidade de descobrir artigos que, de outra forma, nunca conseguiriam ver.
Primeiro, você precisa instalar e ativar o plugin Advanced Random Posts Widget. Após a ativação, vá para Aparência »Widgets página e, em seguida, adicione o widget Posts Aleatórios a uma barra lateral.
Para um método de código alternativo
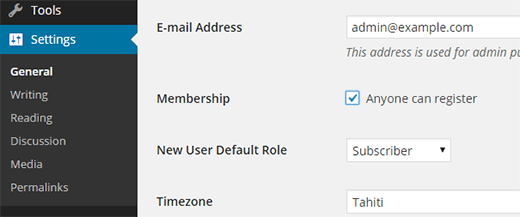
40. Permitir registro de usuário no seu site WordPress
O WordPress vem com um poderoso sistema de gerenciamento de usuários com diferentes funções e recursos. Se você quiser permitir que os usuários se inscrevam no seu site, veja como ativar esse recurso.
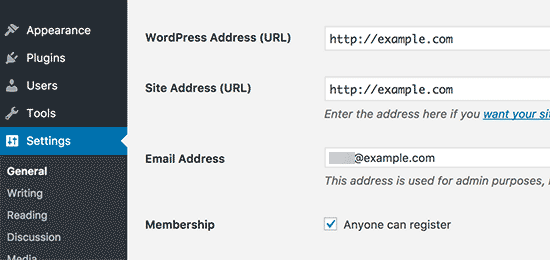
Dirija-se para Configurações »Geral página e clique na caixa de seleção ao lado da opção ‘associação’. Abaixo disso, você precisa escolher a função padrão que será atribuída aos novos usuários, se você não tiver certeza, use o assinante.

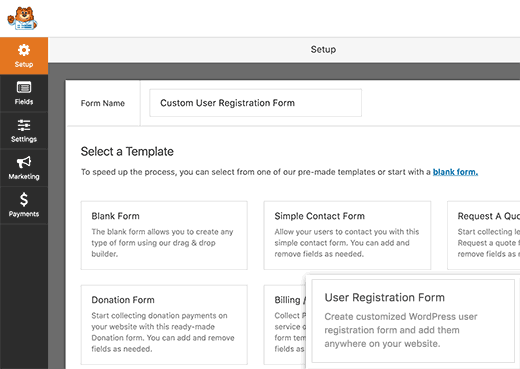
41. Crie um formulário de registro de usuário personalizado no WordPress
Quando você abre o registro do usuário em seu site, os usuários usarão o formulário de inscrição padrão do WordPress. Você pode substituí-lo por um formulário de registro de usuário personalizado para uma melhor experiência de usuário.
Primeiro, você precisará instalar e ativar o plugin WPForms. Você precisará pelo menos do plano Pro para obter acesso ao seu complemento de registro de usuário.
Após a ativação, vá para WPForms »Addons página para instalar e ativar o complemento de registro do usuário.
Depois disso, você precisa criar um novo formulário visitando WPForms »Adicionar novo página. Isso iniciará o criador do WPForms onde você precisa selecionar o Formulário de registro do usuário como seu modelo.

Depois de criar seu formulário, você precisa clicar no botão embutir para copiar o código embutido. Agora você pode adicionar este código a qualquer postagem ou página do WordPress para exibir seu formulário de registro de usuário personalizado.
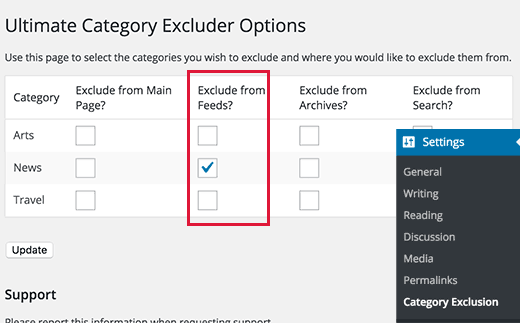
42. Excluir categorias específicas do RSS Feed
Às vezes você pode precisar excluir categorias específicas do seu feed RSS WordPress. A maneira mais fácil de fazer isso é instalando e ativando o plugin Ultimate Category Excluder.
Após a ativação, vá para Configurações »Categoria Exclusão página para configurar as configurações do plugin.

Selecione as categorias que deseja excluir e clique no botão Salvar alterações para armazenar suas configurações.
43. Alterar o comprimento do trecho no WordPress
O comprimento padrão do trecho do WordPress geralmente é muito curto para descrever o resumo de uma publicação. Para alterar o comprimento do trecho, você pode adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
// Alterando o comprimento do trecho
function new_excerpt_length ($ length) {
retornar 100;
}
add_filter ('excerpt_length', 'new_excerpt_length');
// Alterando trecho mais
function new_excerpt_more ($ mais) {
Retorna '...';
}
add_filter ('excerpt_more', 'new_excerpt_more');
Se você não quer mexer com o código
44. Exibir data de direitos autorais dinâmica no WordPress
Para adicionar uma data de direitos autorais ao rodapé do site do WordPress, você pode editar o modelo do rodapé no seu tema e adicionar um aviso de direitos autorais. No entanto, o ano que você usa no código precisará ser atualizado manualmente no próximo ano.
Em vez disso, você pode usar o seguinte código para exibir dinamicamente o ano atual em seu aviso de direitos autorais.
© 2009 - YourSite.com
Para obter mais soluções avançadas, consulte nosso artigo sobre como adicionar a data de direitos autorais dinâmicos no WordPress.
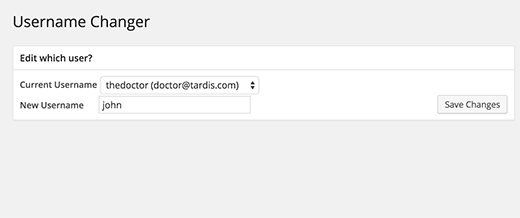
45. Como alterar um nome de usuário no WordPress
O WordPress permite que você altere facilmente o nome de um usuário, mas você não pode alterar o nome de usuário. Há duas maneiras de fazer isso.
A maneira mais fácil é usando um plugin chamado Nome de usuário Changer. Depois de ativar o plugin, vá para a página Usuário »Nome do usuário no seu administrador do WordPress.

Selecione o nome de usuário que deseja alterar e, em seguida, insira o novo nome de usuário.
Para métodos alternativos
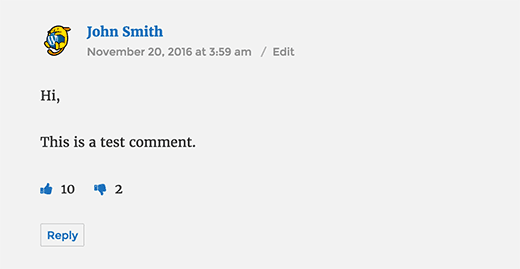
46. Permitir que os usuários gostem ou não gostem dos comentários

Você já viu quantos sites populares como o YouTube permitem que os usuários gostem e não gostem dos comentários. Isso traz mais envolvimento do usuário para a discussão em seu site.
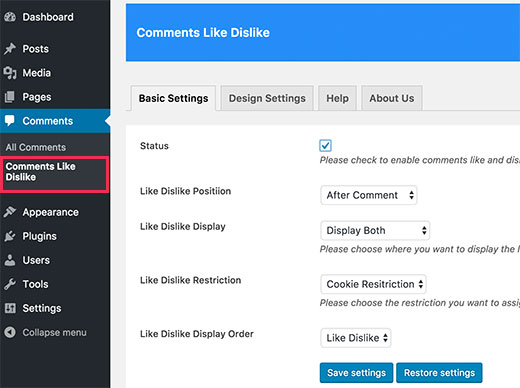
Primeiro você precisa instalar e ativar o plug-in Comentários Like Unlike.
Após a ativação, você precisa visitar Comentários »Comentários Como não gosta de página para configurar as configurações do plugin.

Para mais detalhes
47. Duplique um Post ou Página do WordPress
A maneira manual de fazer a duplicação de uma publicação é criando uma nova postagem ou página e, em seguida, copiando o conteúdo do antigo. No entanto, isso não copiaria as configurações de postagem como categorias, imagem destacada, tags, etc.
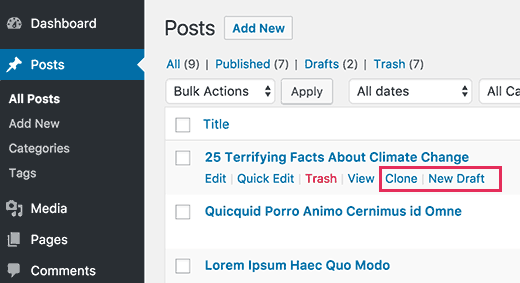
A maneira mais eficiente de fazer isso é usando o plugin Duplicate Post. Basta instalar e ativar o plugin e depois ir para Posts »Todas as mensagens página.

Você verá a opção de clonar uma postagem ou criar um novo rascunho.
Para obter instruções mais detalhadas
48. Permitir que os usuários enviem postagens no seu site WordPress
Autores em seu site WordPress podem apenas entrar em sua conta e escrever postagens. Mas e se você quisesse que seus usuários pudessem enviar postagens diretamente sem criar uma conta?
A melhor maneira de fazer isso criando um formulário de envio de blog.
Você precisará instalar e ativar o plugin WPForms. Você precisará da versão pro do plugin para acessar o addon de envio de postagem.
Após a ativação, vá para WPForms »Addons página para baixar e ativar o addon de envio de postagens.
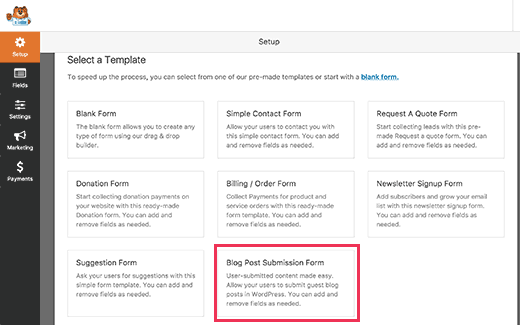
Depois disso, você pode ir para WPForms »Adicionar novo e selecione “Formulário de envio de publicação no blog” como seu modelo.

Depois de terminar de editar o formulário, clique no botão embutir para copiar o código de inserção do formulário. Agora você pode colar este código em qualquer postagem ou página do WordPress para exibir um formulário de envio de postagem no blog.
As postagens enviadas pelos usuários serão armazenadas em suas postagens do WordPress como uma revisão pendente. Você pode então revisá-los, editá-los e publicá-los.
Para obter instruções mais detalhadas, veja nosso guia sobre como permitir aos usuários enviar postagens no seu site WordPress.
49. Desligue os e-mails de notificação de comentários no WordPress
O WordPress envia automaticamente notificações de e-mail quando alguém deixa um comentário ou quando um comentário está aguardando moderação. Isso é emocionante quando você inicia o seu blog, mas torna-se muito irritante depois de um curto período de tempo.
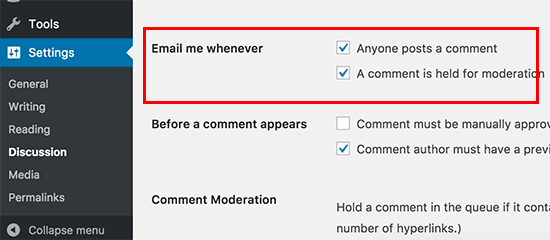
A boa notícia é que você pode facilmente desativar essas notificações. Visite a Configurações »Discussão na página do administrador do WordPress e, em seguida, role para baixo para a seção “E-mail de mim sempre”. Desmarque as duas opções e clique no botão Salvar alterações.

50. Mude o nome do remetente em e-mails de WordPress de saída
Por padrão, quando o WordPress envia uma notificação por email, usa ‘WordPress’ como o nome do remetente. Isso parece um pouco profissional e você pode querer mudá-lo para uma pessoa real ou o título do seu site.
Você pode facilmente alterar isso adicionando este código ao arquivo de funções do seu tema ou a um plugin específico do site.
// Função para alterar o endereço de e-mail
função wpb_sender_email ($ original_email_address) {
retornar '[email protected]';
}
// Função para alterar o nome do remetente
função wpb_sender_name ($ original_email_from) {
Retorne 'Tim Smith';
}
// Conectando nossas funções aos filtros do WordPress
add_filter ('wp_mail_from', 'wpb_sender_email');
add_filter ('wp_mail_from_name', 'wpb_sender_name');
Se preferir fazê-lo usando um plugin
51. Mudando o autor de um post do WordPress
Quer mudar o autor de uma postagem do WordPress? Por padrão, a opção para mudar o autor do post está oculta na tela de edição da publicação.
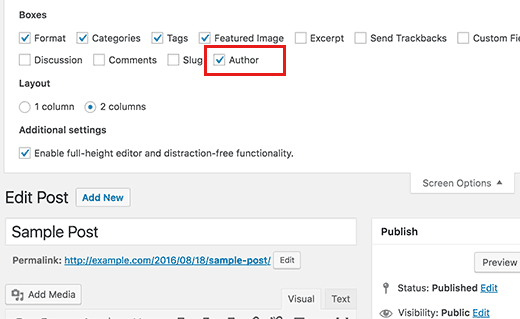
Você precisará editar a publicação onde deseja alterar o nome do autor e depois clique no botão Opções da Tela no canto superior direito da tela. Marque a caixa ao lado da opção de autor.

Isso exibirá a caixa de meta do autor na tela de edição de publicação onde você pode selecionar um autor diferente para a publicação.
Para mais detalhes, confira nosso artigo sobre como alterar o autor de uma publicação no WordPress.
52. Reorganizar a tela de edição do post no WordPress
Às vezes, você pode sentir que as categorias estão localizadas muito para baixo na tela de edição de publicação, ou a caixa de imagens destacadas deve ser maior.
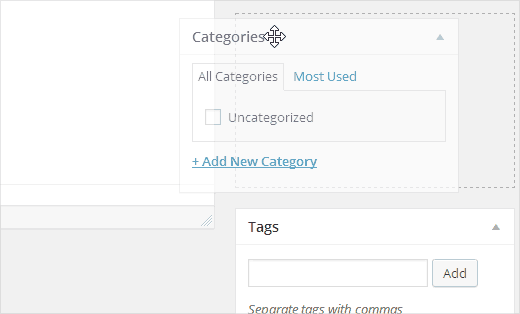
Muitos usuários não percebem isso por um tempo, mas todas as caixas na tela de edição de mensagens são bastante flexíveis. Você pode clicar para colapsá-los e até arrastá-los e soltá-los para organizar a tela de edição de postagem.

Aprender mais
53. Alterar o número de postagens mostradas nas páginas do blog
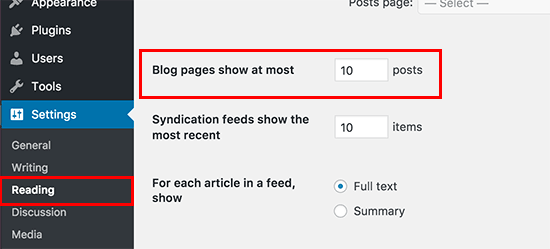
Por padrão, o WordPress mostra 10 posts nas páginas e arquivos do seu blog. Você pode mudar isso para qualquer número desejado.
Você precisará visitar Configurações »Leitura página e, em seguida, role para baixo para a opção “Páginas do blog mostra no máximo”. Digite o número de postagens que deseja exibir e clique no botão Salvar alterações.

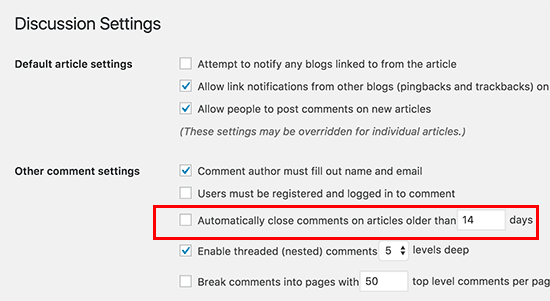
54. Fechar automaticamente comentários sobre artigos antigos
Às vezes, você notaria que algumas postagens muito antigas no seu site começam a receber comentários regulares de spam sem motivo aparente. Uma maneira de lidar com isso é fechando comentários sobre artigos mais antigos.
O WordPress permite que você desligue automaticamente comentários em artigos antigos. Você precisa visitar Configurações »Discussão página e, em seguida, role para baixo na seção “Outras configurações de comentários”.

Para saber como lidar com comentários de spam, veja estas dicas para combater o spam de comentários no WordPress.
55. Dividir mensagens longas nas páginas
Deseja dividir extensas postagens em páginas para que os usuários possam navegar facilmente sem fazer rolagem demais? WordPress torna super fácil, basta adicionar o código a seguir onde você deseja dividir uma postagem na próxima página.
O WordPress irá adicionar um salto de página neste ponto e o resto da postagem aparecerá na próxima página. Você pode adicionar o mesmo código novamente quando quiser iniciar outra página, e assim por diante.
É tudo por agora.
Esperamos que este artigo o ajude a encontrar algumas novas dicas do WordPress