Deseja minificar arquivos em seu site WordPress? Minimizar seus arquivos do WordPress CSS e do Javascript podem fazê-los carregar mais rápido e acelerar o seu site WordPress. Neste guia, mostraremos como minificar arquivos CSS / Javascript no WordPress para melhorar o desempenho e a velocidade.

O que é Minify e quando você precisa disso?
O termo ‘Minify’ é usado para descrever um método que reduz o tamanho do arquivo do seu site. Consegue esse objetivo removendo espaços em branco, linhas e caracteres desnecessários do código-fonte.
Normalmente, recomenda-se que seja usado apenas para arquivos que são enviados para navegadores do usuário. Isso inclui arquivos HTML, CSS e JavaScript. Você também pode ministrar arquivos PHP, mas PHP é uma linguagem de programação do lado do servidor e minifigando que ele não irá melhorar a velocidade de carregamento da página para seus usuários.
A vantagem óbvia dos arquivos minifying é a melhoria da velocidade e do desempenho do WordPress. Os arquivos compactos são mais rápidos de carregar e melhorar a velocidade do seu site.
No entanto, alguns especialistas acreditam que a melhoria do desempenho é muito pequena para a maioria dos sites e não vale a pena o problema. A minificação apenas diminui alguns kilobytes de dados na maioria dos sites do WordPress. Você pode reduzir mais tempo pageloel simplesmente otimizando imagens para web.
Aqui está um exemplo de código CSS normal:
corpo {
margem: 20px;
preenchimento: 20px;
cor: # 333333;
background: # f7f7f7;
}
h1 {
font-size: 32px;
cor # 222222;
margem inferior: 10px;
}
Depois de minificar o código, ficará assim:
corpo {margem: 20px; preenchimento: 20px; cor: # 333; background: # f7f7f7} h1 {font-size: 32px; margin-bottom: 10px}
Se você está tentando alcançar a pontuação 100/100 na ferramenta Google Pagespeed ou GTMetrix, então minify CSS e JavaScript melhorarão significativamente sua pontuação.
Dito isto, vamos dar uma olhada em como minify facilmente CSS / JavaScript no seu site WordPress.
Minify CSS / Javascript em WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin Better WordPress Minify. Para mais detalhes
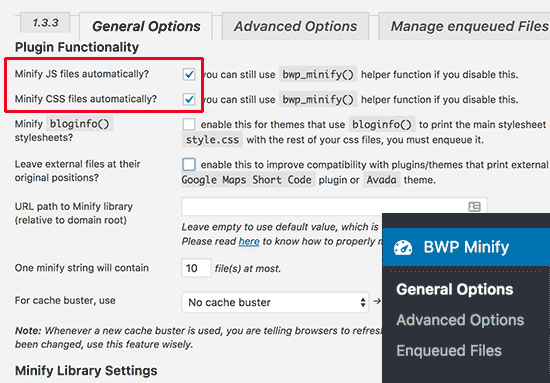
Após a ativação, o plugin adicionará um novo item de menu com o nome ‘BWP Minify’ para sua barra de administração do WordPress. Clicando nela, você irá levá-lo para a página de configurações do plugin.

Na página de configurações, você precisa verificar as duas primeiras opções para minimizar automaticamente os arquivos JavaScript e CSS no seu site WordPress.
Agora você pode clicar no botão Salvar Mudanças para armazenar suas configurações.
Existem muitas outras opções avançadas nesta página. As configurações padrão funcionam para a maioria dos sites, mas você pode revisar e alterar essas opções caso a caso.
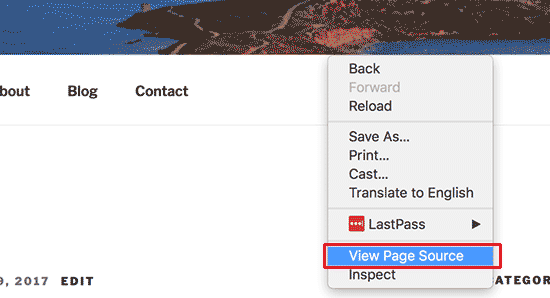
Em seguida, você precisa dirigir-se ao seu site. Clique com o botão direito em qualquer lugar e selecione ‘Exibir fonte da página’ no menu do navegador.

Você verá agora o código-fonte HTML gerado pelo seu site WordPress. Se você olhar de perto, você notará que este plugin irá carregar arquivos CSS / JavaScript da própria pasta do plugin em vez de seus temas e plugins do WordPress.
Estas são as versões ministradas dos seus arquivos CSS e JavaScript originais. O melhor plugin do WordPress Minify os manterá em cache e servirá as versões minificadas aos navegadores.
Isso é tudo
