Você já começou a usar o AWeber e deseja instalar o widget de formulário AWeber no WordPress? AWeber é um dos serviços de marketing de e-mail mais populares usados por muitos usuários e comerciantes do WordPress em todo o mundo. Neste artigo, mostraremos como adicionar facilmente o widget AWeber Web Form no WordPress.

Há muitas maneiras de adicionar o formulário de inscrição de e-mail AWeber no seu site WordPress. Neste artigo, abordaremos três formas diferentes e compartilharemos os Prós e Contras de cada um.
Método 1: Adicionar Formulário Web AWeber básico no WordPress
AWeber vem com um built-in web form builder. É limitado em opções, mas se você quiser apenas um formulário rápido e fácil, então isso funcionaria para você.
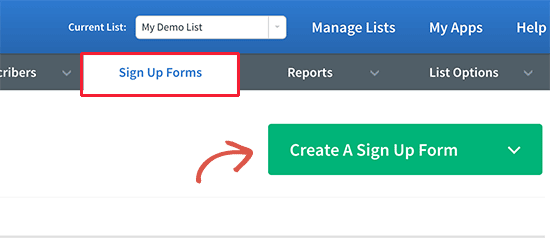
Primeiro, você precisa visitar seu painel AWeber e clicar nos formulários de inscrição. Depois disso, clique no botão ‘Criar novo formulário de inscrição’.

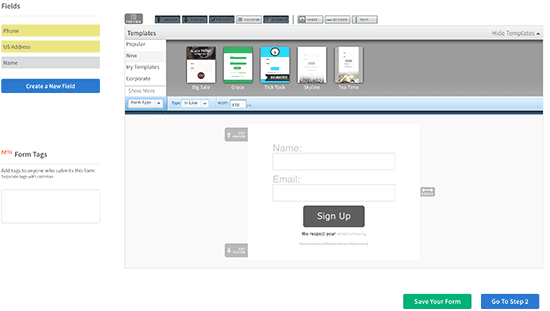
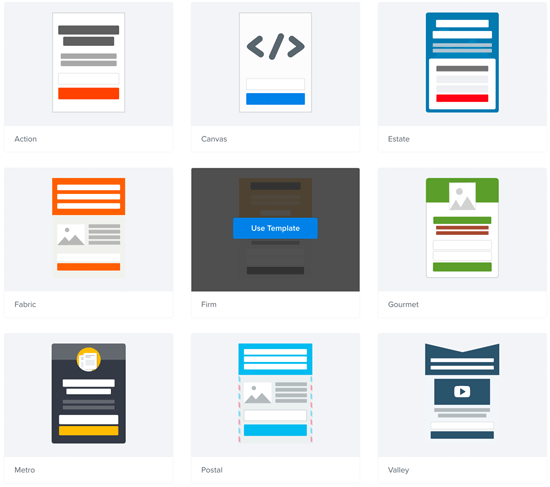
Isso iniciará o assistente de formulário de inscrição da AWeber. Ele vem com alguns modelos prontos para usar que você pode usar. Você também pode adicionar campos extras da coluna da esquerda conforme necessário.

Em seguida, clique no botão Ir para o passo 2.
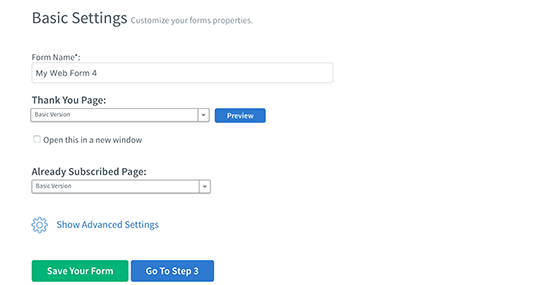
Isso o levará à página de configurações do formulário. Aqui você pode fornecer um nome para o seu formulário, escolher uma página de agradecimento e uma página já inscrita.

Depois de terminar, clique no botão ‘Ir para a Etapa 3’.
Na próxima página, você precisa clicar no botão ‘Eu vou instalar o meu formulário’. Você receberá dois tipos de código que você pode copiar. Vá em frente e copie o código JavaScript.
Em seguida, vá até a área de administração do site do WordPress e vá para Aparência »Widgets página.
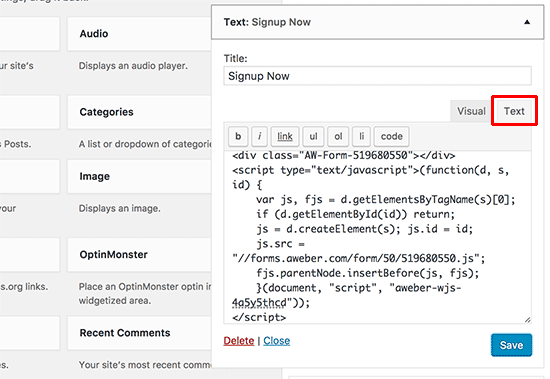
Você precisa adicionar um widget de texto à barra lateral do WordPress.
O widget de texto WordPress padrão tem uma opção visual e de texto. Você precisa clicar no editor ‘Texto’ e colar o código dentro dele.

Não se esqueça de clicar no botão Salvar para armazenar as configurações do widget.
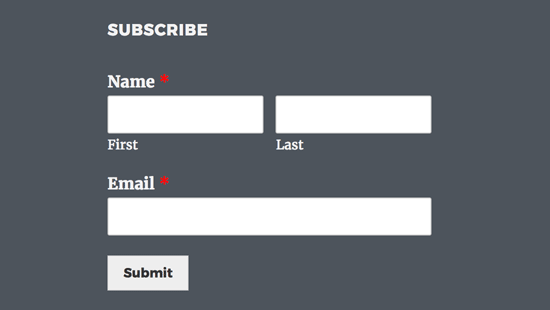
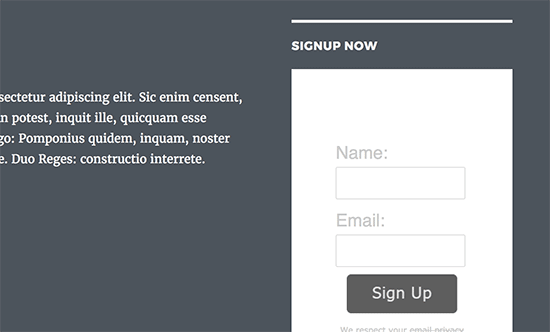
Agora você pode visitar seu site para ver seu formulário de inscrição de e-mail AWeber em ação.

Você pode fazer qualquer personalização que você deseja usar CSS. Se você não está familiarizado com CSS, então, você pode usar o plugin CSS Hero.
Método 2: Adicionando o Formulário Web AWeber Usando o OptinMonster
Se você está procurando melhores opções de personalização e recursos mais poderosos, então você precisa do OptinMonster.
OptinMonster é o melhor plugin de geração de palavras do WordPress no mercado. Permite converter visitantes do site em assinantes e clientes.
OptinMonster é um serviço premium, então você precisará se inscrever para uma conta OptinMonster. Você precisará pelo menos do plano Plus para acessar seu recurso de barra lateral.
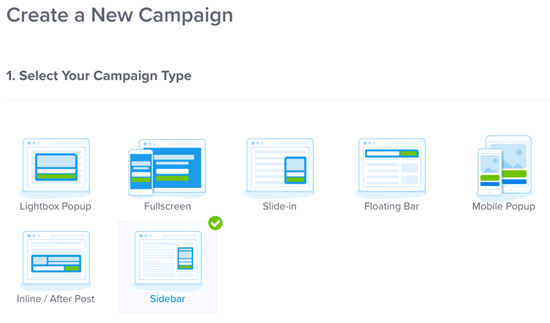
Uma vez conectado ao OptinMonster, você precisa clicar no botão Criar Campanha para começar. Isso irá levá-lo para a tela Criar uma Nova Campanha.

Você pode escolher entre um dos muitos tipos de campanhas de alta conversão, como pop-up da lightbox, sobreposições de tela cheia, slide-ins, barras flutuantes ou mesmo widget da barra lateral.
Depois de selecionar seu tipo de campanha, você receberá uma grande variedade de modelos de campanha.

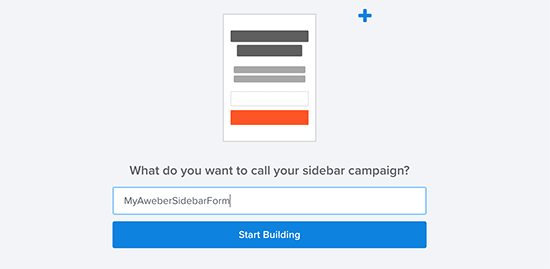
Depois de selecionar o modelo, você será solicitado a fornecer um nome para esta campanha. Você pode inserir qualquer nome desejado e clicar no botão Iniciar construção.

Isso iniciará a interface do construtor OptinMonster. Você verá a visualização ao vivo do seu formulário à direita. Você pode simplesmente apontar e clicar em qualquer elemento no formulário para editá-lo ou alterá-lo.
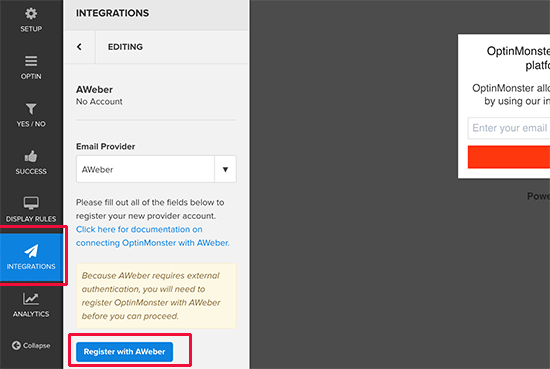
Depois de terminar de personalizar o seu formulário, você precisa clicar na aba ‘Integrações’ e depois clicar em Nova Integração. Depois disso, você será solicitado a selecionar seu provedor de serviços de e-mail. Você precisa selecionar AWeber e depois clicar no botão ‘Registrar com AWeber’.

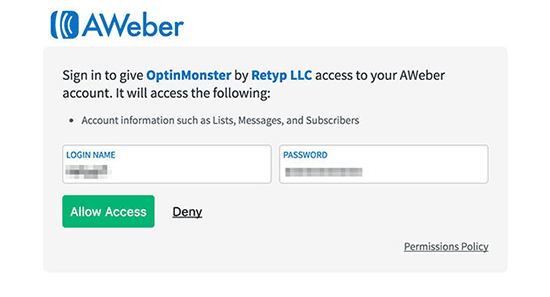
Isso exibirá uma janela pop-up onde a AWeber solicitará que você faça o login. Basta digitar seu nome de usuário e senha do AWeber e clicar no botão Permitir acesso.

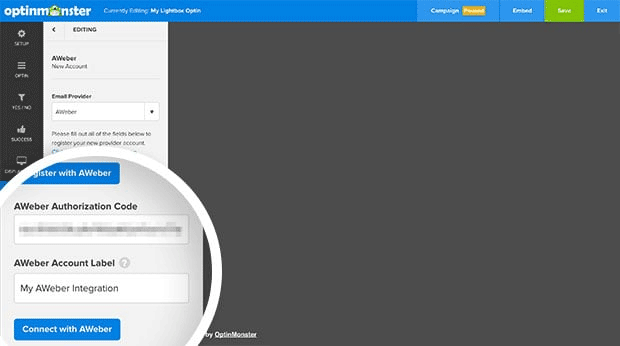
AWeber agora fornecerá um Código de Autorização para copiar e colar no construtor OptinMonster. Você também precisa fornecer um rótulo para esta integração AWeber que é para seu próprio uso.

Depois de inserir as informações, clique no botão ‘Conectar com AWeber’ para continuar.
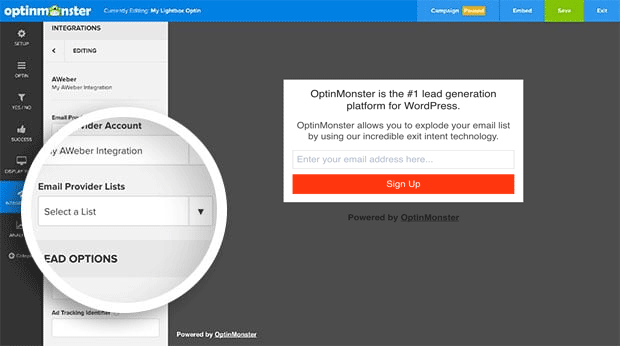
O OptinMonster agora se conecta à sua conta AWeber e mostra suas listas de e-mail. Você precisa escolher uma lista de e-mail à qual deseja que os usuários se inscrevam.

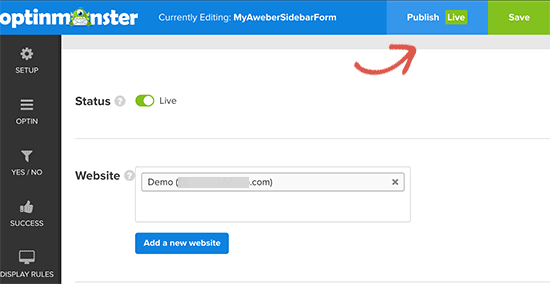
Em seguida, você precisa clicar no botão Publicar na parte superior e, em seguida, alternar o status para viver. Você também precisa se certificar de que você adiciona seu site lá.

Agora que você criou seu formulário, você está pronto para exibi-lo em seu site.
Vá em frente e instale / ative o plugin OptinMonster no seu site WordPress. Para mais detalhes
Este plugin atua como um conector entre seu site WordPress e sua conta OptinMonster.
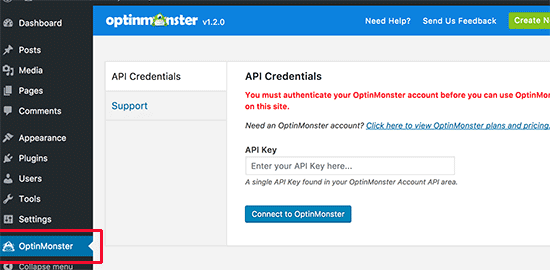
Após a ativação, o plugin adicionará um novo item de menu intitulado ‘OptinMonster’ na barra lateral do WordPress. Clicando nela, você irá levá-lo para a página de configurações do plugin onde você será solicitado a inserir sua OptinMonster API Key. Você pode obter essas informações da sua conta no site OptinMonster.

Depois de inserir sua chave API, clique no botão ‘Conectar-se ao OptinMonster’. O plugin agora conectará o seu site WordPress à sua conta OptinMonster.
Na sua guia Optins, você deve poder ver o seu novo optin listado lá. No caso de você não vê-lo, clique no botão Atualizar optins para recarregar optins.
O seu Optin será desativado por padrão. Primeiro, você precisa clicar no link Go Live abaixo para disponibilizá-lo no seu site WordPress.
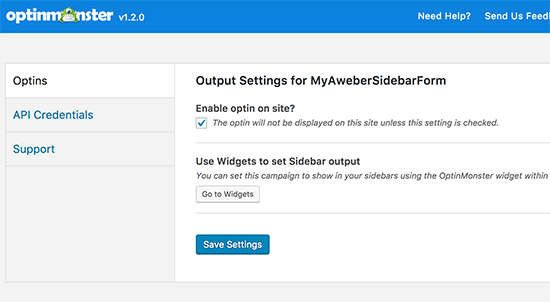
Depois disso, você precisa clicar no link ‘Configurações de saída’ para configurar as opções de saída do formulário.
Na próxima tela, verifique se a opção ‘Ativar optin no site?’ Está marcada e clique no botão ‘Ir para Widgets’.

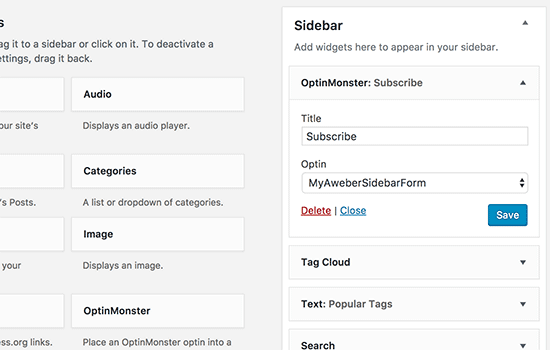
Isso o levará ao Aparência »Widgets onde você precisa adicionar o widget OptinMonster à barra lateral do WordPress.

Selecione o formulário Aweber no menu suspenso e clique no botão Salvar para armazenar as configurações do widget.
Isso é tudo, agora você pode visitar o seu site para ver seu formulário de inscrição AWeber em ação.
Método 3: Adicionando o Formulário da Web AWEber usando WPForms
local
Você também pode usá-lo para criar formulários simples de inscrição no boletim de notícias.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para mais detalhes
WPForms é o melhor plugin de formulários de formulários de formulários do WordPress no mercado. Você precisará do seu plano Plus para acessar o complemento AWeber.
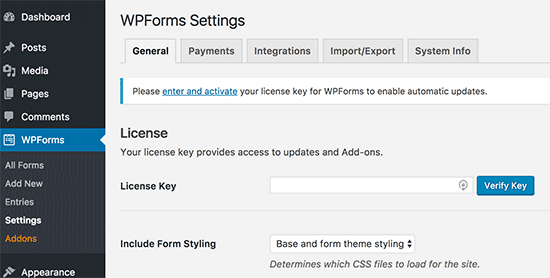
Após a ativação, você precisa visitar WPForms »Configurações página para inserir sua chave de licença. Você pode encontrar a chave de licença da sua conta no site WPForms.

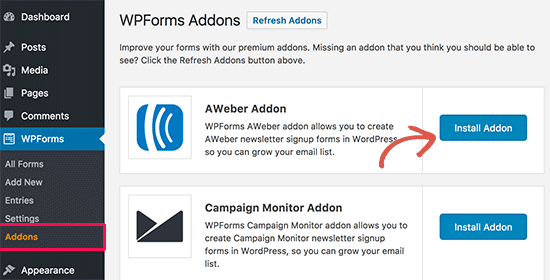
Depois de ativar sua chave de licença, você deve dirigir-se para o WPForms »Addons e clique no botão Instalar ao lado do complemento AWeber.

O WPForms agora baixará e instalará o complemento AWeber para você. Você precisará clicar no botão ‘Ativar’ para começar a usar o addon.
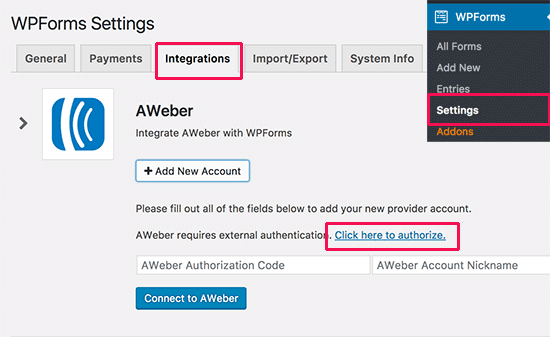
Em seguida, você precisa conectar WPForms à sua conta AWeber. Vamos para WPForms »Configurações página e clique na aba ‘Integrações’.

Clique no botão ‘Adicionar nova conta’ em AWeber e clique no link ‘Clique aqui para autorizar’.
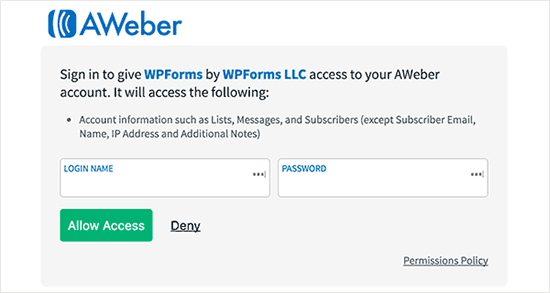
Isso abrirá um popup que o levará ao site AWeber. Você será solicitado a se inscrever na sua conta AWeber. Basta digitar seu nome de usuário e senha da AWeber e, em seguida, clique no botão Permitir acesso.

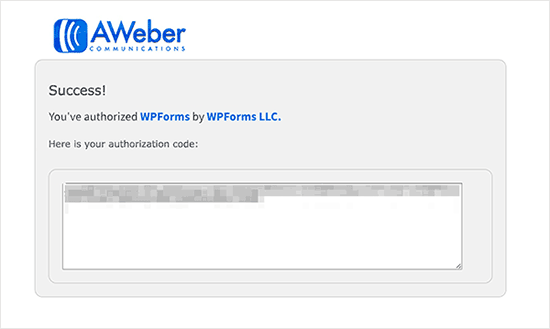
AWeber agora mostrará um código de autorização.

Você precisa copiar este código e colá-lo nas configurações de integração AWeber em seu site do WordPress. Você pode usar qualquer coisa no campo Nickname da conta.
Em seguida, clique no botão ‘Conectar-se ao AWeber’ para continuar.
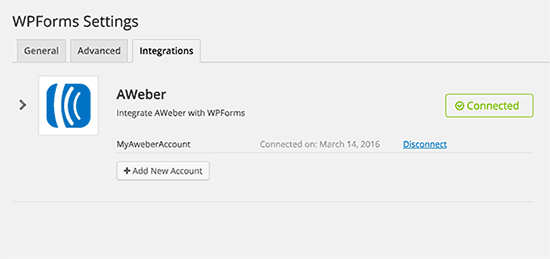
O WPForms agora conectará o seu site WordPress à sua conta AWeber. Após o sucesso, mostrará o status ‘Conectado’ ao lado de sua integração AWeber.

Agora você está pronto para adicionar o formulário de inscrição AWeber ao seu site.
Dirija-se para WPForms »Adicionar novo página. Isso iniciará a interface WPForms Builder.
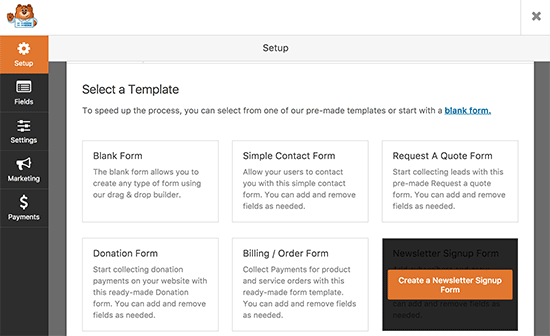
Primeiro, você precisa fornecer um nome para o seu formulário e, em seguida, selecione o modelo “Formulário de inscrição no boletim informativo”.

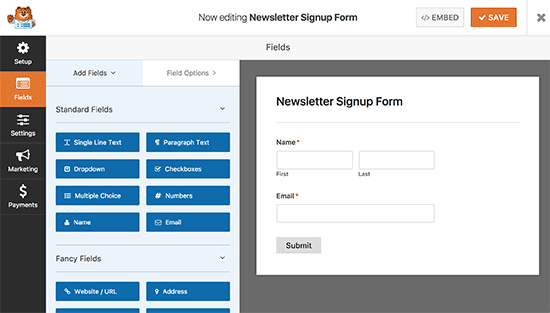
O WPForms agora carregará o modelo de formulário de inscrição na newsletter com os campos de nome e email. O formulário padrão funcionaria para a maioria dos cenários, mas você também pode adicionar ou reorganizar campos de formulário se precisar.

Uma vez satisfeito com o formulário, o próximo passo é conectar o formulário à sua conta AWeber.
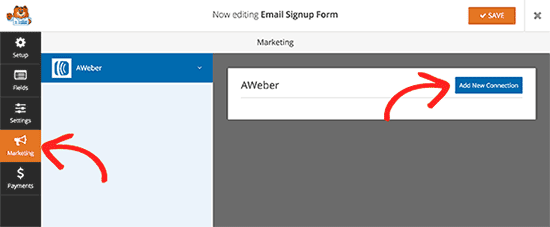
Clique na guia Marketing no menu direito e selecione AWeber.

Isso exibirá um popup onde você precisa fornecer um apelido para essa conexão. Você pode usar qualquer apelido que você gosta.
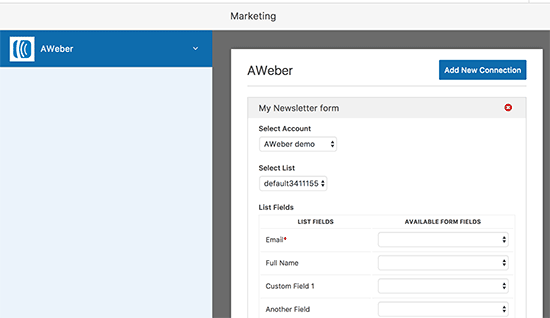
WPForms agora irá buscar suas informações da conta AWeber. Você precisará selecionar sua conta AWeber e sua lista de e-mail que você deseja usar.

Depois disso, você precisa selecionar os campos de lista que deseja adicionar aos campos do formulário. Você também pode inserir todas as tags que você deseja aplicar aos novos assinantes que preencham este formulário de inscrição.
Depois de terminar, clique no botão ‘Salvar’ para armazenar suas alterações.
Agora que você criou com sucesso o formulário de inscrição AWeber. O próximo passo é adicionar o formulário ao seu site WordPress. Você pode adicionar este formulário a qualquer postagem do WordPress, página ou widget da barra lateral.
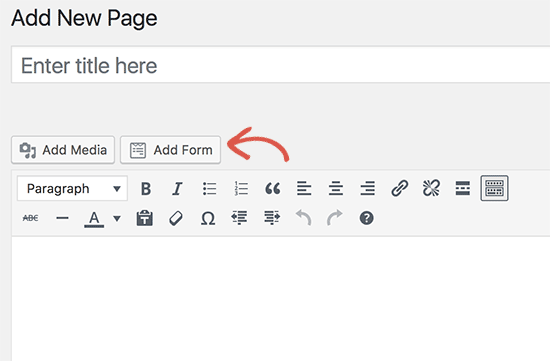
Para adicionar o formulário em uma postagem ou página, simplesmente edite a página de postagem // e clique no botão ‘Adicionar formulário’.

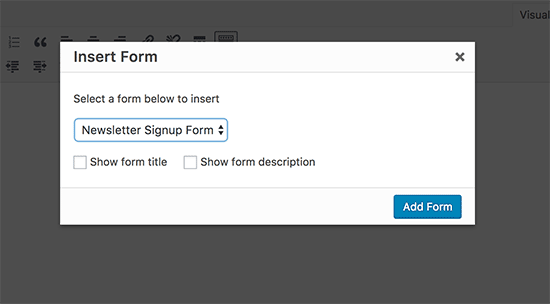
Isso exibirá um popup onde você precisa selecionar o formulário de newsletter que você acabou de criar e, em seguida, clique no botão “Adicionar formulário”.

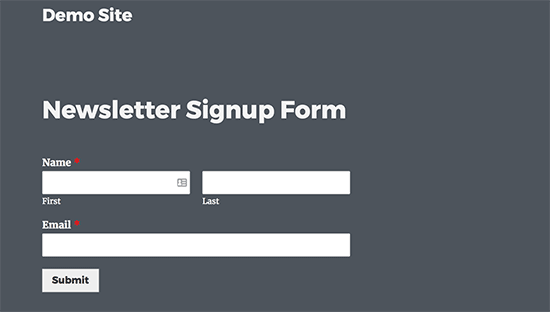
O WPForms agora adicionará o shortcode do formulário no editor de postagens. Agora você pode salvar ou publicar a página e visitar seu site para ver o formulário em ação.

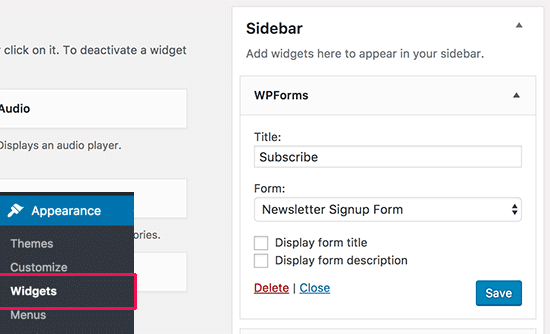
Você também pode adicionar o formulário a um widget de barra lateral. Dirija-se para Aparência »Widgets página e adicione o widget WPForms a uma barra lateral.

Selecione seu formulário de newsletter que você criou anteriormente no menu suspenso e clique no botão Salvar para armazenar as configurações do widget.
Agora você pode visitar o seu site para ver seu widget de formulário da Web do AWeber em ação.