Deseja criar seus próprios layouts de página personalizados no WordPress? O Elementor é um gerenciador de páginas do Word e arrastar e soltar que permite que você crie facilmente layouts personalizados do WordPress sem ter nenhum conhecimento de codificação. Neste artigo, mostraremos como criar facilmente layouts personalizados do WordPress com o Elementor com apenas alguns cliques.

Por que e quando você precisa de layouts personalizados do WordPress?
Muitos temas gratuitos e premium do WordPress vêm com múltiplas opções de layout para diferentes tipos de páginas. No entanto, às vezes nenhum desses layouts atenderia às suas necessidades.
Se você sabe como codificar em PHP, HTML e CSS, então você pode criar seus próprios modelos de página ou mesmo criar um tema infantil para seu site. No entanto, a maioria dos usuários do WordPress não são desenvolvedores, então esta opção não funciona para eles.
Não seria ótimo se você pudesse criar layouts de página usando uma interface de arrastar e soltar?
Isso é exatamente o que o Elementor faz. É um plugin do construtor da página do WordPress e arrastar e soltar que permite que você crie facilmente seus próprios layouts personalizados do WordPress sem habilidades de codificação.
Possui uma interface de usuário intuitiva que permite a criação de layouts personalizados com uma visualização ao vivo. Ele vem com muitos módulos prontos para usar para todos os tipos de elementos de design web.
Existem vários modelos projetados profissionalmente que você pode carregar instantaneamente e usar como ponto de partida. Ele funciona com todos os temas padrão compatíveis com o WordPress e é compatível com todos os plugins populares do WordPress.
Dito isto, vamos dar uma olhada em como criar layouts personalizados do WordPress com o Elementor.
Iniciando com Elementor
Primeiro, você precisará adquirir o plugin Elementor Pro. É a versão paga do plugin Elementor gratuito e dá-lhe acesso a recursos adicionais e 1 ano de suporte.
Próximo
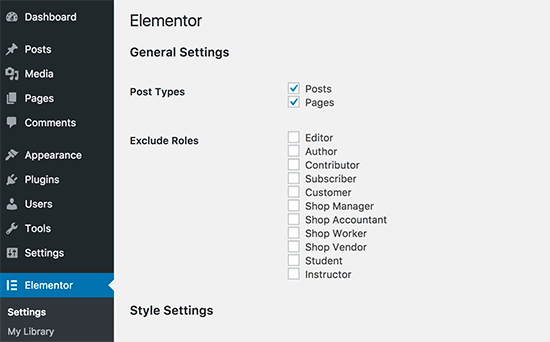
Após a ativação, você precisa visitar Elementor »Configurações página para configurar as configurações do plugin.

Aqui você pode habilitar Elementor para diferentes tipos de publicação. Por padrão, ele está habilitado para suas postagens e páginas do WordPress. Se você tiver tipos de postagem personalizados em seu site, esses também aparecerão aqui, e você pode habilitá-los também.
Você pode excluir ou incluir funções de usuário que podem usar o Elementor ao escrever posts ou páginas. Por padrão, ele é habilitado apenas para administradores.
Não esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
Criando Custom WordPress Layout com Elementor
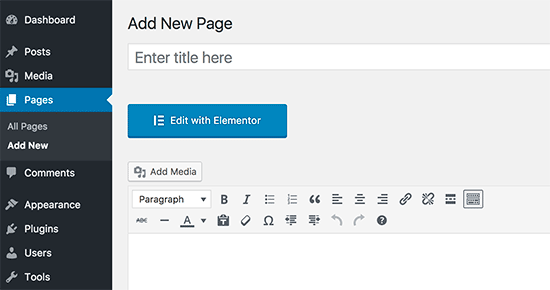
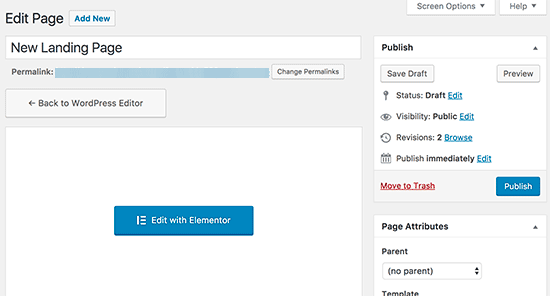
Primeiro você precisa criar uma nova página (ou publicação) no seu site WordPress. Na tela de edição de postagem, você notará o novo botão ‘Editar com Elementor’.

Ao clicar nela, será iniciada a interface do usuário do Elementor onde você pode editar sua página usando o construtor de páginas de arrastar e soltar do Elementor.

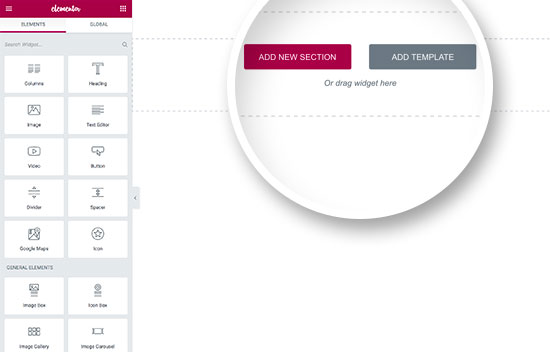
Agora você pode adicionar seções e criar sua página a partir do zero, ou você pode adicionar um modelo.
Os modelos são uma maneira mais rápida de você começar rapidamente. Elementor vem com vários modelos projetados profissionalmente que você pode personalizar tanto quanto você quiser.
Vamos começar com um modelo clicando no botão ‘Adicionar modelo’.
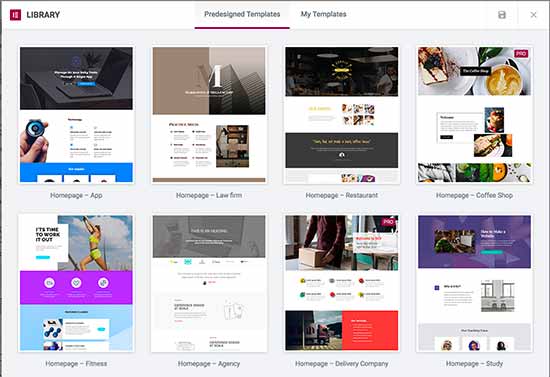
Isso exibirá um popup onde você poderá visualizar diferentes modelos disponíveis. Você deve procurar um modelo semelhante ao que você tem em mente para o layout da página.

Agora, clique para selecionar o modelo que você deseja e, em seguida, clique no botão ‘Inserir’ para adicioná-lo à sua página.
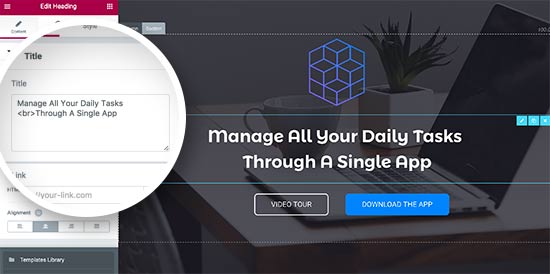
Elementor agora irá carregar o modelo para você.
Agora você pode começar a editar o modelo para corresponder às suas necessidades. Basta apontar e clicar em qualquer elemento para selecioná-lo, e o Elementor irá mostrar suas configurações na coluna da esquerda.

Agora vamos falar sobre como os layouts Elementor funcionam.
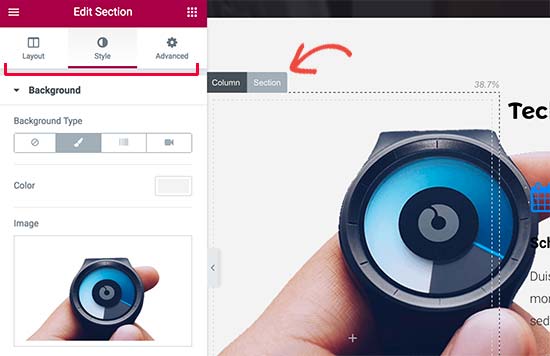
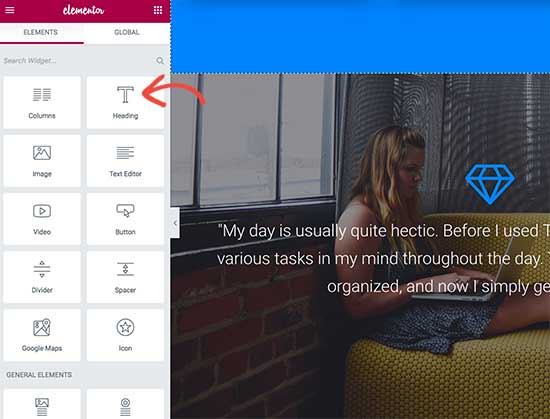
Os layouts Elementor são criados usando seções, colunas e widgets. As seções são como linhas ou blocos que você coloca na sua página.
Cada seção pode ter várias colunas e cada seção e coluna podem ter seus próprios estilos, cores, conteúdo, etc.

Você pode adicionar qualquer coisa em suas colunas e seções usando widgets Elementor.
Esses widgets são diferentes tipos de blocos de conteúdo que você pode colocar em suas seções Elementor.
Basta selecionar um widget e soltá-lo em sua seção ou coluna. Há um extenso conjunto de widgets disponíveis que cobrem todos os elementos de design web populares que você pode imaginar.

Você pode adicionar imagens, textos, títulos, galerias de imagens, vídeos, mapas, ícones, depoimentos, slider, carrosséis e muito mais.
Você também pode adicionar widgets padrão do WordPress e até mesmo os widgets criados por outros plugins do WordPress em seu site.
Depois de terminar a edição, você pode clicar no botão Salvar para salvar suas alterações.

Nota: Salvar um layout não publicará a página em seu site do WordPress. Apenas salvará o layout da página.
Agora você pode visualizar sua página ou ir ao painel do WordPress.
Isso o levará de volta ao editor de postagens do WordPress. Agora você pode salvar sua página do WordPress ou publicá-la em seu site.

Criando seus próprios modelos no Elementor
O Elementor permite que você salve seus próprios layouts personalizados como modelos. Desta forma, você pode reutilizar seus próprios modelos para criar novas páginas ainda mais rápido no futuro.
Simplesmente edite a página que você gostaria de salvar como um modelo com o Elementor.
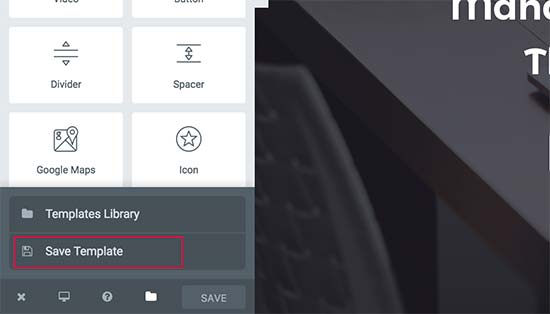
Na interface do construtor Elementor, clique no ícone da pasta ao lado do botão Salvar e, em seguida, selecione ‘Salvar modelo’.

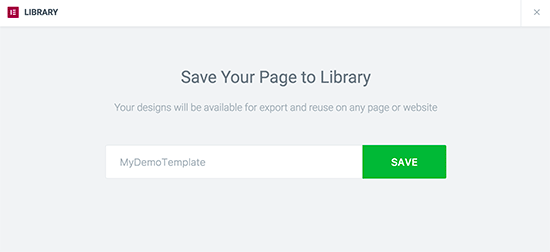
Isso exibirá um popup onde você precisa fornecer um nome para o seu modelo e clique no botão Salvar.

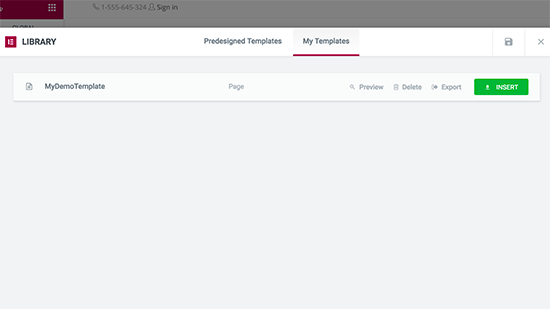
Na próxima vez que você estiver criando um layout de página personalizado, você poderá selecioná-lo na guia “Meus modelos”.

Você também pode exportar esse modelo e usá-lo em outros sites do WordPress usando o Elementor.
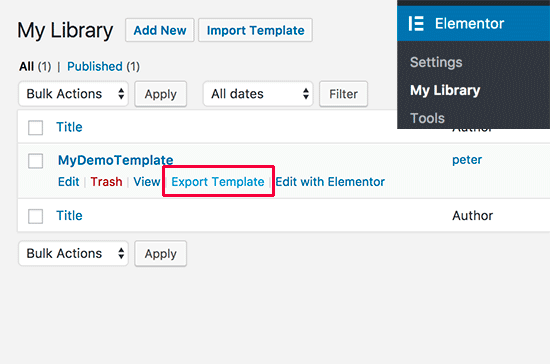
Você precisará visitar Elementor »Biblioteca página para ver seus modelos salvos. Pegue o mouse sobre o nome do modelo e clique no link ‘Exportar modelo’.

Após o download do seu arquivo de modelo, você pode acessar a página da biblioteca em outro site do WordPress usando o Elementor e depois importar seu modelo.
É tudo por agora.