Deseja criar screenshots automatizados do site no seu site WordPress? Se você adiciona frequentemente screenshots do site às suas postagens ou páginas do WordPress, a automação do processo irá economizar o tempo gasto na captura de capturas de tela manualmente. Neste artigo, mostraremos como criar capturas de tela automáticas do site no WordPress.

Método 1: Criar Capturas de tela automáticas no WordPress usando o Plugin
Este método é mais fácil, assim recomendado para iniciantes e usuários que não querem lidar com o código.
A primeira coisa que você precisa fazer é instalar e ativar o plugin do Browser Shots. Para mais detalhes
O plugin funciona fora da caixa, e não há configurações para você configurar.
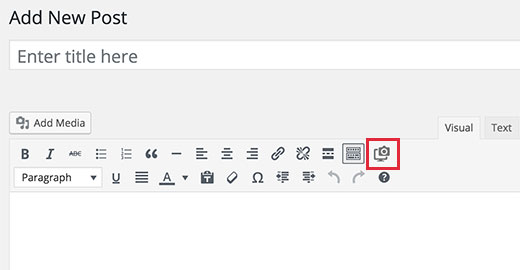
Simplesmente edite uma postagem / página ou crie uma nova. Você notará um novo botão no editor visual para adicionar screenshots do site.

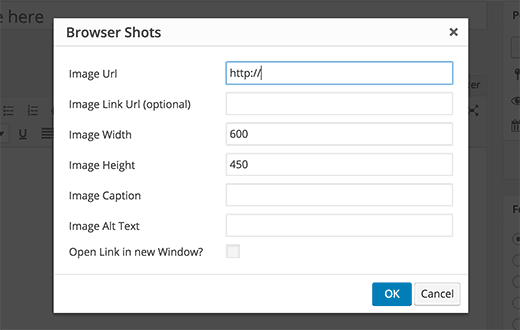
Ao clicar nela, aparecerá um popup onde você pode inserir o URL do site, texto alternativo, link para URL e altura / largura da captura de tela.

Clique no botão OK e o plugin irá adicionar um shortcode à sua postagem do WordPress. Agora você pode visualizar sua postagem para ver o plugin em ação.
Se você estiver usando o Text Editor no WordPress ou não quiser usar o botão no editor visual, você também pode adicionar manualmente o shortcode você mesmo.
[browser-shot url = "http://www.site.com"]
Por padrão, o plugin criará uma captura de tela de 600 x 600 pixels. Você pode alterar isso adicionando atributos de largura e altura ao shortcode.
[browser-shot url = "http://www.site.com" width = "400" height = "400"]
Também será automaticamente vinculado ao site. Você pode alterar isso adicionando um atributo de link ao shortcode e adicionando qualquer link desejado.
[browser-shot url = "http://www.site.com" width = "400" height = "400" link = "http://example.com"]
Se você quiser adicionar uma legenda abaixo da captura de tela, então você pode fazer isso envolvendo o texto da legenda em torno do código curto.
local
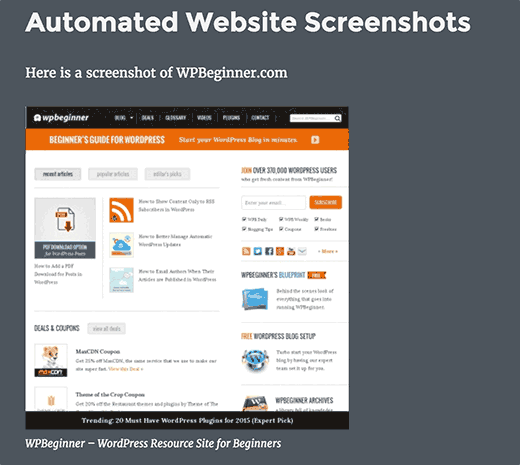
A legenda usará os estilos de legenda do seu tema do WordPress. Aqui está como olhou no nosso site de demonstração:

O plugin do Browser Shots usa a API mshots do WordPress.com para gerar screenshots em tempo real. Essas imagens não são armazenadas em sua biblioteca de mídia do WordPress. Eles são atendidos diretamente dos servidores WordPress.com.
Método 2: Criar Screenshots Automatizados Adicionando Código ao WordPress
Este método requer que você adicione código aos seus arquivos do WordPress. Não é recomendado para iniciantes. Se você estiver confortável passando trechos da web para o WordPress, então você pode usar esse método.
Basta adicionar este código ao arquivo functions.php do seu tema ou a um plugin específico do site.
função wpb_screenshots ($ atts, $ content = NULL) {
extrair (shortcode_atts (array (
"snap" => 'http://s.wordpress.com/mshots/v1/',
"url" => 'http://www.site.com',
"alt" => 'captura de tela',
"w" => '600', // largura
"h" => '450' // altura
), $ atts));
$ img = ' !['. $ alt. ']() ';
retornar $ img;
}
add_shortcode ("tela", "wpb_screenshots");
';
retornar $ img;
}
add_shortcode ("tela", "wpb_screenshots");
Semelhante ao plugin que mencionamos anteriormente, esse código também usa a API de WordPress.com mshots para gerar screenshots on the fly.
Para exibir uma tela de tela do site em suas postagens e páginas do WordPress, você precisará inserir o código curto assim:
[tela url = “http://site.com” alt = “site”]
Substitua campos URL e Alt por seus próprios valores.
Por padrão, esse código gerará uma captura de tela de 600 x 450 pixels. Você pode mudar isso adicionando seus próprios atributos de altura e largura ao código curto.
[tela url = “http://site.com” alt = “site” w = “400” h = “400”]
Isso é tudo
