Recentemente, um dos nossos leitores perguntou se era possível criar um bonito conteúdo de forma longa no WordPress? O conteúdo de forma longa com um elemento de narração revelou ser mais atraente do que o texto simples e as imagens. Neste artigo, vamos mostrar-lhe como criar um bonito conteúdo de formulário longo no WordPress com o StoryBuilder.

Por que usar StoryBuilder para artigos de formulário longo no WordPress?
Os usuários gastam apenas alguns segundos procurando um site antes de decidir se querem ficar ou sair. Se você publicar artigos de formulário longo, manter os usuários em seu site torna-se ainda mais desafiador.
A adição de multimídia e ajuda visual interativa torna o conteúdo de formulário longo altamente envolvente para os usuários. Em vez de simplesmente deslizar texto e imagens, os usuários podem interagir com elementos na página.

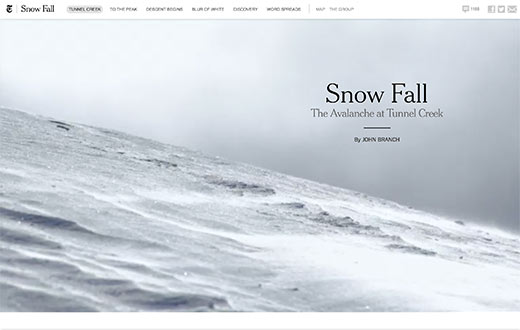
Aqui estão alguns dos melhores exemplos de conteúdo de forma longa com elementos de narração ricos.
Todos esses artigos de forma longa compartilham traços semelhantes de grande narrativa. Eles usam meios de comunicação imersivos, efeitos de paralaxe e elementos de UI interativos para criar conteúdo atraente.
Os tópicos tradicionais do WordPress geralmente não permitem que você crie essas páginas ou postagens. Mesmo se você tentou, você terá que usar uma série de plugins e ainda pode não funcionar bem para o seu público.
Dito isso, vejamos como você pode criar um bonito conteúdo de forma longa no WordPress com StoryBuilder usando qualquer tema e sem escrever nenhum código.
Criando sua primeira história de formulário longo com StoryBuilder
A primeira coisa que você precisa fazer é instalar e ativar o plugin Press75 Long Form Storybuilder. Para mais detalhes
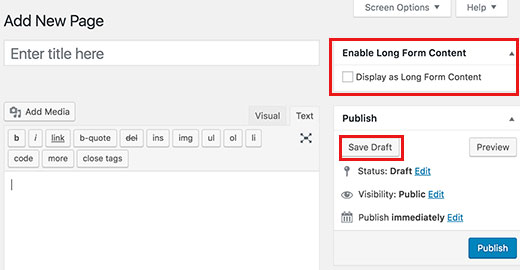
Após a ativação, você precisa criar uma nova postagem ou página. Você notará a nova caixa de meta “Ativar tamanho de formulário longo” na tela de edição de postagem.

Você precisa verificar a caixa ao lado da opção “Exibir como conteúdo de formulário longo” e, em seguida, clique em Salvar botão de rascunho.
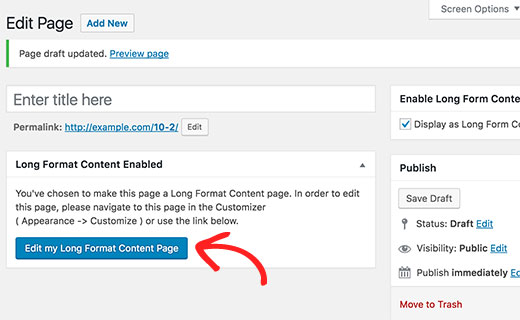
O WordPress irá recarregar a página, e agora você verá um aviso de que o conteúdo do formulário longo está ativado para a página ou publicação. Em vez do editor de postagens, você verá um botão intitulado ‘Editar minha página de conteúdo de formato longo’.

Clique no botão para iniciar o editor de conteúdo de formulário longo.
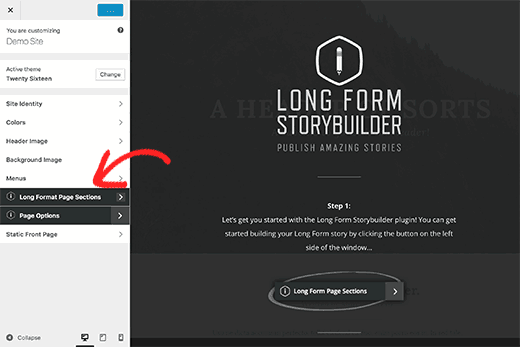
Uma nova janela do navegador abrirá sua página atual no personalizador do tema WordPress.
O painel da mão direita mostrará algumas instruções básicas sobre como usar o StoryBuilder. Estas instruções desaparecerão uma vez que você comece a editar a página.
O painel esquerdo contém os controles Customizer, incluindo os usados para editar o seu tema WordPress. Você notará duas opções nos controles Customizer que são destacados.

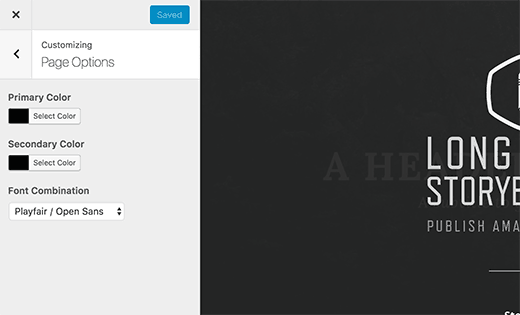
Clique primeiro na guia Opções da página. Ele permite que você escolha cores primárias e secundárias para serem usadas na página de conteúdo de formulário longo que você está editando.
Também permite que você escolha as fontes que você gostaria de usar para a página.

Depois disso, clique na seta para trás ao lado do cabeçalho “Opções da página” no painel esquerdo.
Agora você pode clicar na guia “Seções de página de formato longo” para começar a criar seu conteúdo de formulário longo.
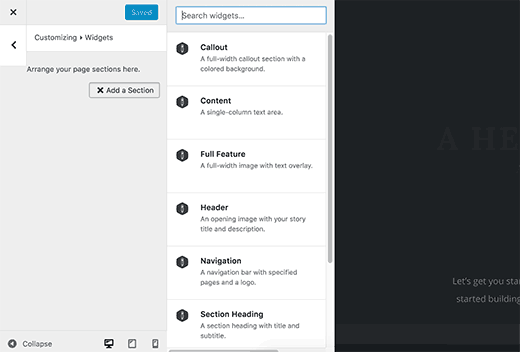
Na guia Próximo, clique no botão Adicionar Seções. Ele abrirá outra guia com a lista de seções que você pode adicionar à sua página.

Ao clicar em uma seção, ela será adicionada à sua página. Você verá as configurações para editar essa seção.
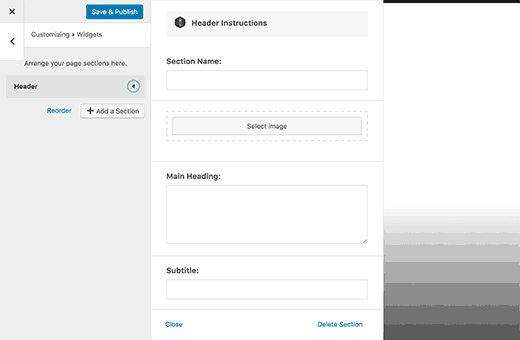
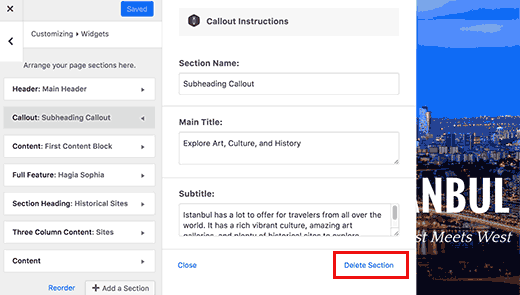
Cada seção tem configurações diferentes. Por exemplo, a seção de cabeçalho pede um título de seção, uma imagem, texto para mostrar como título principal e legenda.

Depois de preencher as configurações, basta clicar no botão fechar na parte inferior. Agora você pode adicionar outra seção à sua página.
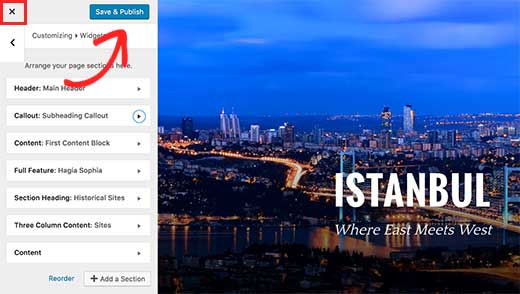
Todas as seções aparecerão no painel esquerdo. Você pode reorganizá-los com o arrastar e soltar.
Se você deseja remover uma seção, basta clicar nele e, em seguida, clicar no link Remover na parte inferior das configurações da seção.

Aqui está uma lista de seções que estão atualmente disponíveis com o StoryBuilder.
- Menu Navegação – Permite adicionar um menu de navegação à sua história. Você pode usar um menu de navegação existente ou criar um menu personalizado.
- Callout – Uma seção de calção de largura total com fundo colorido. Ele usa a cor primária que você selecionou em Opções de página para o plano de fundo.
- Conteúdo – Uma área de conteúdo de coluna única
- Área de conteúdo de duas colunas
- Área de conteúdo de três colunas
- Full Feature – Permite adicionar uma imagem de largura total com efeito de paralaxe, título, subtítulo e conteúdo.
- Título da seção – Adiciona uma linha de cabeçalho da seção
As seções da área de conteúdo são exatamente como o editor de postagens do WordPress. Você pode incorporar vídeos, imagens, blockquotes, inserir Tweets ou postagens no Facebook.
Assim como toda a página, as áreas de conteúdo de várias colunas também são totalmente responsivas. Seu conteúdo será exibido em uma única coluna para usuários com telas menores.
Depois de adicionar algumas seções à sua página, clique no botão Salvar e Publicar na parte superior. Mesmo que o botão diga ‘Publicar’, sua página ainda será salva como Rascunho.

Você precisará sair do personalizador clicando no botão Fechar.
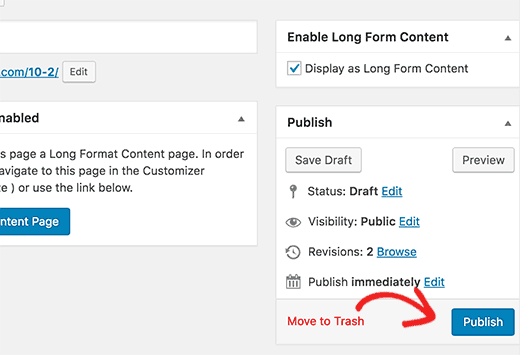
Isso o levará de volta à tela de edição de postagem do WordPress, onde você pode escolher publicar a página ou postar mantê-lo salvo como um rascunho.

Isso é tudo
