Deseja adicionar barras e gráficos no WordPress? Auxílios visuais como gráfico, barras, gráfico de torta e outros são uma maneira perfeita de adicionar dados lindamente com seu conteúdo. Neste artigo, vamos mostrar-lhe como criar barras e gráficos no WordPress com Visualizer WordPress Charts and Graphs plugin.

O Problema com Barras e Gráficos no WordPress
Existem muitos plugins do WordPress para adicionar barras, gráficos e gráficos com seu conteúdo. No entanto, a reclamação mais comum que ouvimos dos nossos usuários é que esses plugins geralmente são muito complicados de usar.
Alguns desses plugins ainda esperam que os usuários adicionem dados dentro de um shortcode em formatos extremamente complicados.
Em vez de usar esses plugins, muitos usuários acabam criando gráfico em seus aplicativos de escritório e convertendo-os em uma imagem.
Isso poderia funcionar se você planeja nunca mudar isso. No entanto, uma imagem não é um substituto para um gráfico interativo onde dados úteis são exibidos quando o usuário leva o mouse sobre uma seção específica.
Uma tabela gráfica ideal e uma solução gráfica permitem que você:
- Adicione dados de uma fonte de dados no seu computador ou na web.
- Preencha gráficos, tortas, gráficos e barras usando seus dados.
- Crie gráficos bonitos, interativos, coloridos e móveis.
- Mais importante ainda, ele deve permitir que você atualize os dados sempre que desejar.
Dito isso, vejamos como o Visualizer WordPress Charts e Graphs plugin ajuda você a fazer tudo isso.
Criando Barras e Gráficos em WordPress com Visualizer
A primeira coisa que você precisa fazer é instalar e ativar o plugin Visualizadores WordPress Gráficos e Gráficos. Para mais detalhes
Enquanto a versão gratuita faz quase tudo o que você precisa, eles também possuem Gráficos do Visualizador e Gráficos Pro, o que adiciona recursos adicionais ao plugin, como a adição de dados diretamente usando uma planilha como interface e importando dados de outros gráficos.
Custa US $ 79 para uma licença de site único com um ano de suporte profissional e atualizações.
Nota: Este tutorial é sobre a versão gratuita do plugin.
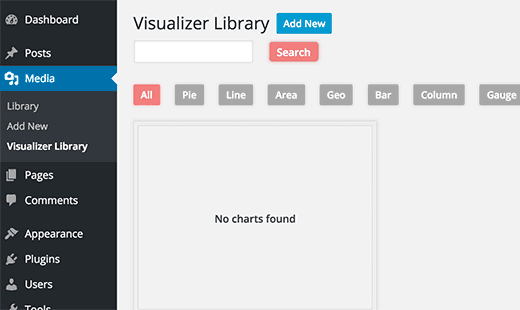
Após a ativação, você precisa visitar Media »Visualizer Library página. Aqui é onde todos os seus gráficos e gráficos aparecerão.

Você precisa clicar no botão Adicionar Novo para adicionar seu primeiro gráfico.
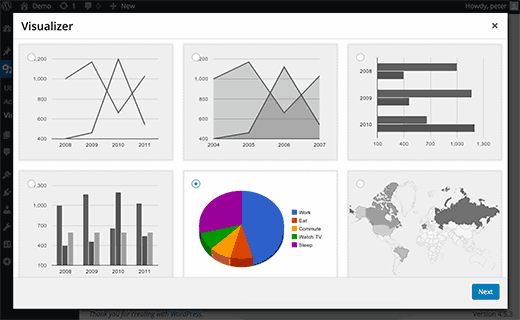
Isso exibirá uma janela pop-up na tela. Você verá diferentes tipos de gráficos disponíveis com o plugin. Basta selecionar o tipo de gráfico que deseja adicionar e clicar no próximo botão para continuar.

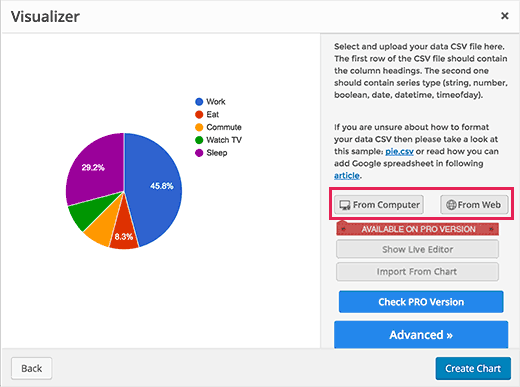
O próximo passo é adicionar sua fonte de dados em um formato CSV. Se você salvou seus dados como planilha usando o Excel, o Google Sheets ou qualquer outro programa, então você pode simplesmente exportá-lo como arquivo CSV.
Você pode baixar ou salvar seu arquivo CSV no seu computador e depois carregá-lo clicando no botão ‘Do computador’.

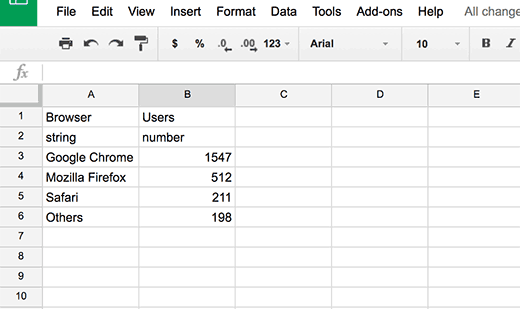
Seu arquivo CSV deve ter nomes de colunas na primeira linha e tipo de dados na segunda linha. O plugin suporta esses tipos de dados: string, número, booleano, data, hora e hora do dia.
Dê uma olhada neste arquivo de exemplo que criamos no Google Sheets.

Se você estiver criando um arquivo CSV usando um editor de texto, então veja este exemplo de arquivo CSV:
Navegador, visitantes
corda, números
Chrome, 7894
Firefox, 6754
Internet Explorer, 4230
Safari, 2106
Opera, 627
Adicionando um gráfico no WordPress Usando o Google Drive Spreadsheet
Se você tiver os dados do gráfico guardados como uma planilha no Google Drive, então você pode adicioná-lo ao seu gráfico sem exportá-lo.
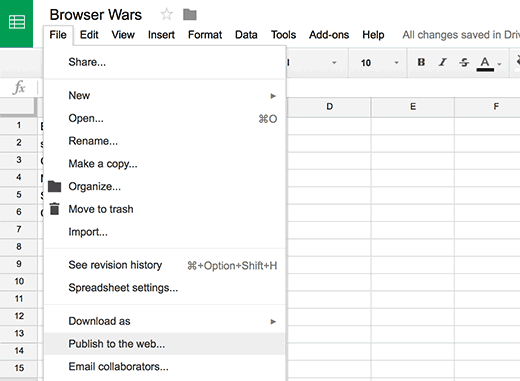
Abra o arquivo de dados nas Planilhas do Google e clique em Arquivo »Publicar na web .

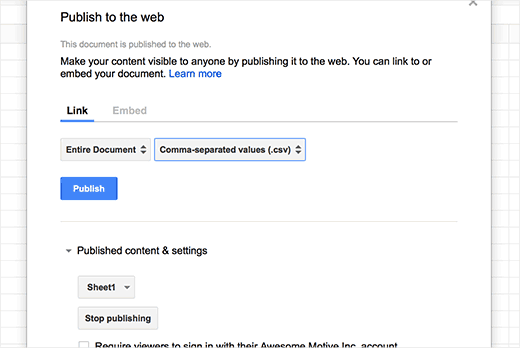
Isso exibirá um popup onde você precisa selecionar como você deseja publicar este documento. Você precisa selecionar Valores separados por vírgulas (.csv) no menu suspenso.

Não se esqueça de clicar no botão “Publicar”.
Agora você verá o URL publicamente disponível da sua folha como um arquivo CSV. Você precisa copiar esse URL e voltar para o gráfico do Visualizador.
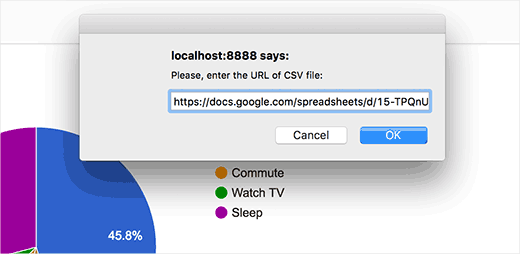
Clique no botão A partir da Web e, em seguida, insira o URL do arquivo csv da sua planilha do Google.

Assim que você inserir o URL, o plugin irá buscar seu arquivo CSV e mostrará uma visualização ao vivo do seu gráfico.
Agora você pode clicar no botão Criar gráfico para salvar seu gráfico.
Adicionando um gráfico ou gráfico nas postagens / páginas do WordPress
Adicionar um gráfico ou gráfico às suas postagens e páginas do WordPress é tão simples como adicionar imagens.
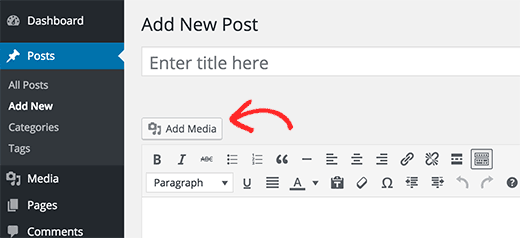
Crie uma nova postagem / página ou edite uma existente na qual você deseja adicionar o gráfico. Na tela de edição, clique no botão Adicionar mídia acima do editor de postagens.

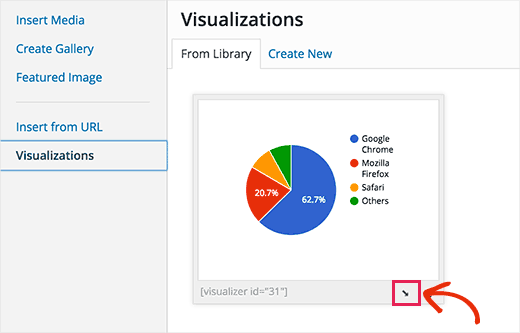
Isso exibirá o popup de upload de mídia do WordPress. Você precisa clicar na guia de visualizações da coluna da esquerda. Ele irá carregar todos os gráficos que você criou e salvas neste site.

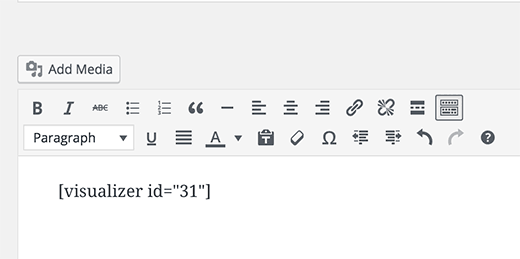
Clique no ícone de inserção abaixo do seu gráfico. O popup desaparecerá e você verá seu gráfico adicionado à sua postagem do WordPress como um shortcode.

Agora você pode salvar sua postagem ou página do WordPress e visitar seu site para ver o gráfico incorporado em sua postagem do WordPress.
Editando seus gráficos de visualizador no WordPress
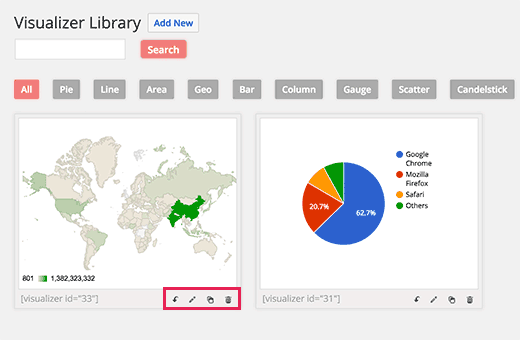
Você pode editar e alterar seus gráficos a qualquer momento. Simplesmente visite Media »Visualizer Library página. A partir daí, você pode clonar um gráfico, excluí-lo ou editar suas configurações visuais.

Atualizar dados para um gráfico existente sem alterar o gráfico é bastante fácil com Visualizer.
Se você adicionou dados de uma planilha do Google, então tudo que você precisa fazer é atualizar dados em sua planilha e ir para Arquivo »Publicar na web e republicar sua planilha. Suas mudanças refletirão automaticamente em seu gráfico.
Por outro lado, se você carregou um arquivo CSV, então você precisa atualizar o arquivo CSV em seu computador. Uma vez feito, selecione o gráfico que deseja atualizar e clique no link de edição abaixo do gráfico.
Na seção Carregar arquivos CSV, basta carregar seu novo arquivo CSV. As alterações nos dados refletirão automaticamente em postagens ou páginas onde você inseriu esse gráfico.
Adicionando um gráfico em um widget de barra lateral do WordPress
Visualizer usa shortcodes para inserir gráficos. Simplesmente vá para Media »Visualizer Library , você verá um shortcode abaixo de seus gráficos.
Copie o shortcode e vá para Aparência »Widgets . Arraste e solte um widget de texto em sua barra lateral e cole o shortcode dentro do widget.
Se o shortcode não funcionar no widget de texto, marque o nosso guia sobre como usar shortcodes nos widgets da barra lateral do WordPress.
