Muitas vezes, os usuários querem imprimir artigos que acham interessantes. Por padrão, o WordPress e a maioria dos temas do WordPress imprimiriam sua página como está, com todos os gráficos, cores e texto nas barras laterais. Neste artigo, mostraremos como adicionar uma opção de impressão amigável às suas postagens do WordPress.

Por que e quando você precisa de uma opção de impressão amigável para postagens do WordPress?
Alguns temas do WordPress vêm com uma folha de estilo CSS separada para imprimir. Esta folha de estilo é usada quando um usuário imprime uma página. Outros temas do WordPress, podem não alterar a aparência do seu site quando um usuário o imprime.
Geralmente, isso resulta em usuários que imprime todas as imagens, barras laterais, cabeçalhos, menus, etc. A maior parte do tempo não é muito agradável de ler ou olhar.

Você pode ver como seu tema do WordPress lida com a impressão pressionando CTRL + P ao olhar para uma página do seu site. Seu navegador exibirá a visualização impressa do seu site.
Se o seu tema mostrar o seu site tal como aparece no navegador, então não está sendo usado para imprimir de forma diferente.
Nesse caso, você pode usar uma opção compatível com a impressora em seu site WordPress. Isso não só tornará a sua impressora de conteúdo amigável, mas também incentivará os usuários a imprimir com um ícone de impressão na tela.
Vamos mostrar-lhe dois plugins que podem adicionar uma opção de impressão ao WordPress, e você pode escolher o que melhor se adequa às suas necessidades.
Método 1: Adicionar botão de impressão no WordPress com Print Post e Page Plugin
Este método é recomendado para usuários que não querem adicionar código aos seus arquivos de tema do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o post de impressão e o plugin da página.
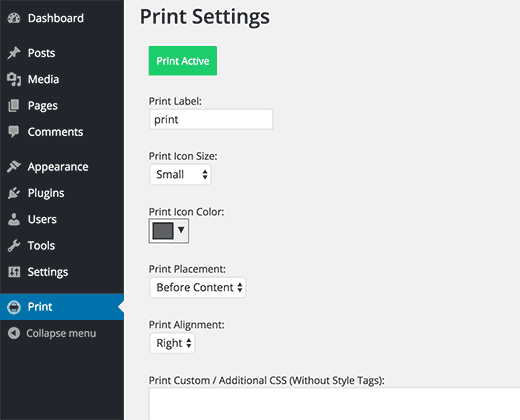
Após a ativação, o plugin adicionará um novo item de menu rotulado como ‘Imprimir’ na barra de administração do WordPress. Ao clicar nele, irá levá-lo para a página de configurações do plugin.

Aqui você pode escolher o tamanho e a cor do ícone de impressão, o texto para acompanhar o ícone e o alinhamento da impressão. Opcionalmente, você pode adicionar CSS personalizado que você deseja incluir no modelo de impressão.
Não esqueça de clicar no botão ‘Salvar e ativar’ para armazenar as configurações do plugin.
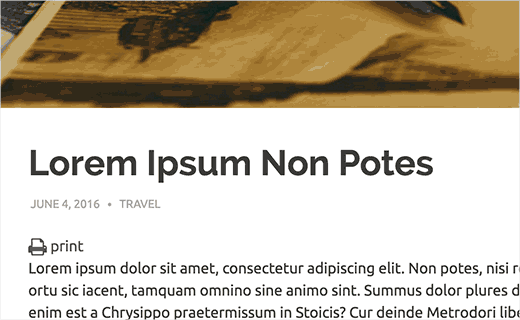
Agora você pode visitar o seu site WordPress e você verá um botão de impressão em suas postagens únicas.

No entanto, o plugin não adiciona automaticamente o botão de impressão às suas páginas do WordPress. Você precisará adicionar [printicon align = "left"] shortcode para suas páginas do WordPress para exibir o ícone de impressão nas páginas.
Método 2: Adicionar opção amigável à impressora usando WP-Print
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP-Print. Para mais detalhes
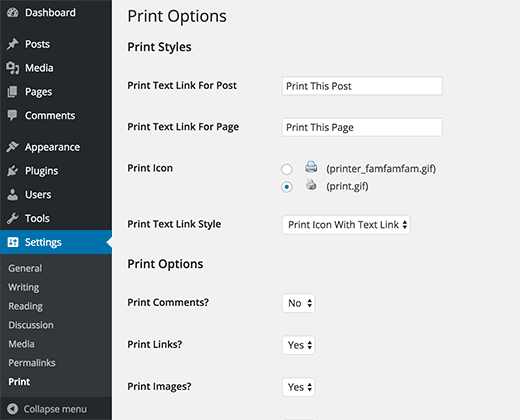
Após a ativação, você precisa visitar Configurações »Imprimir para configurar as configurações do plugin.

Você pode exibir o ícone de impressão com texto, apenas o ícone ou apenas o texto. Você pode escolher entre dois ícones e você também altera o texto que aparece no ícone.
Em opções de impressão, você será perguntado se deseja imprimir comentários, links, imagens ou vídeos. Por padrão, o plugin não imprime comentários e vídeos. Você pode mudar isso se desejar que o plugin imprima comentários e vídeos também.
Na parte inferior de cada publicação impressa, o plugin irá adicionar um texto de isenção de direitos autorais / direitos autorais. Por padrão, ele mostrará o nome do seu site. Você pode mudar isso para qualquer coisa que quiser, e você também pode usar tags HTML dentro do campo de exoneração de responsabilidade.
Não esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
Agora vem a parte complicada. O plugin não irá adicionar o botão de impressão às suas postagens. Você terá que editar manualmente seus arquivos de tema do WordPress para adicionar o botão.
Dependendo do seu tema, talvez seja necessário adicionar o código em single.php, page.php, archive.php, content.php, etc.
Localize a linha no seu modelo de tema que se parece com isto:
Abaixo desta linha, você precisa adicionar o seguinte código onde deseja exibir o botão de impressão:
Isso é tudo, agora você pode visitar seu site e você poderá ver o botão de impressão.

Às vezes, você pode ter conteúdo que não deseja incluir na versão impressa. Simplesmente envolva esse conteúdo entre [donotprint] e [/ donotprint] shortcode, assim:
[donotprint] Este texto não será exibido ao imprimir [/ donotprint]
Esperamos que este artigo ajude você a adicionar uma opção de impressão amigável às suas postagens do WordPress
