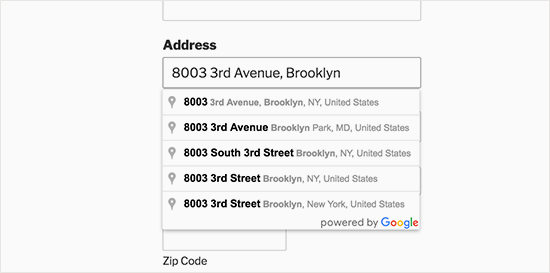
Recentemente, um de nossos usuários nos perguntou como adicionar preenchimento automático para campos de endereços nos formulários do WordPress. O Autocompleto permite que os usuários selecionem rapidamente o endereço das sugestões geradas em tempo real à medida que eles digitam. Neste artigo, mostraremos como adicionar autocompletar campos de endereço no WordPress usando a API do Google Places.

A primeira coisa que você precisa fazer é instalar e ativar o plugin Autocompletar de endereço usando o Google Appi. Para mais detalhes
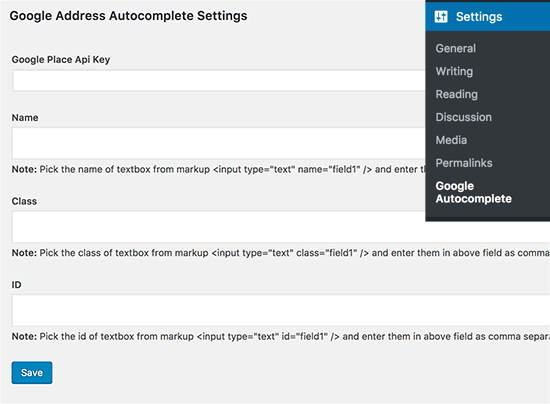
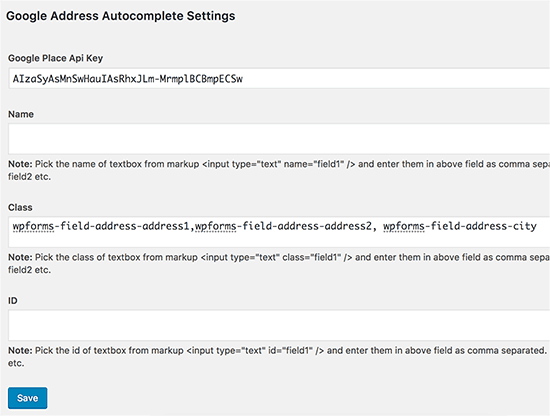
Após a ativação, você precisa visitar Configurações »Autocomplete do Google página para configurar as configurações do plugin.

Você será solicitado a inserir a chave da API do Google Places. Essa chave de API permite que seu site se conecte com o Google Maps e obtenha sugestões de preenchimento automático de seu banco de dados em tempo real.
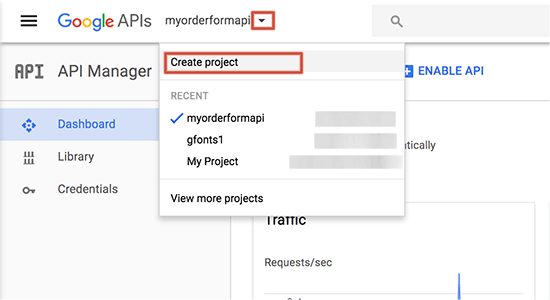
Dirija-se ao site do Google Developer Console e crie um novo projeto.

Aparecerá um pop-up pedindo que você forneça um nome para seu projeto. Use um nome que o ajude a identificar o projeto e depois clique no botão Criar.
O popup desaparecerá, aguarde alguns segundos e você será redirecionado automaticamente para o seu novo projeto.
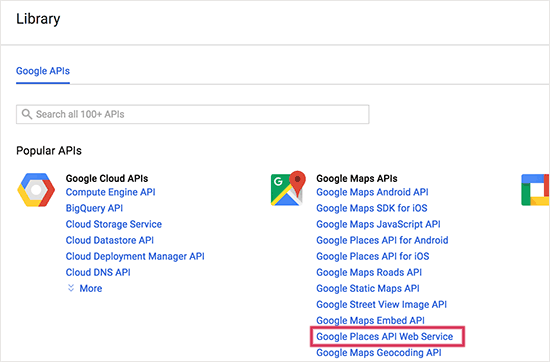
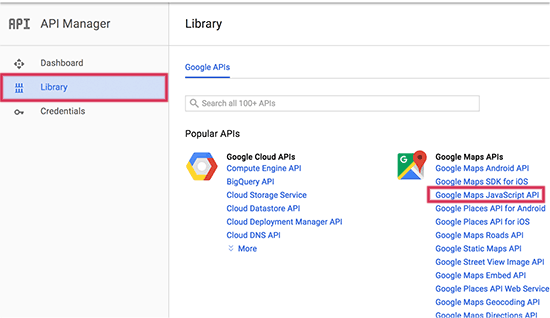
Agora você verá a lista das populares APIs do Google que você pode habilitar para o seu projeto. Você precisa localizar e clicar no ‘Serviço da Web da API do Google Places’.

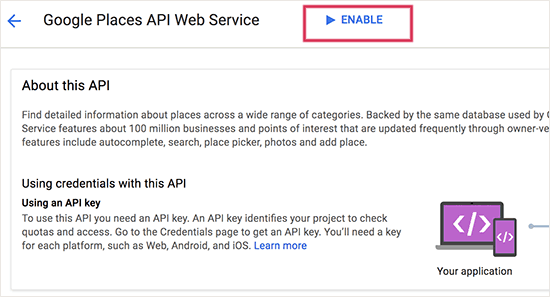
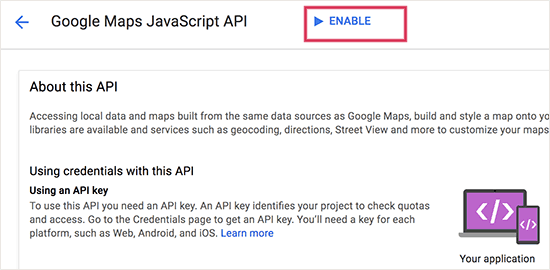
Isso levará você a uma página de visão geral explicando como esta API funciona. Você precisa clicar no link Ativar para continuar.

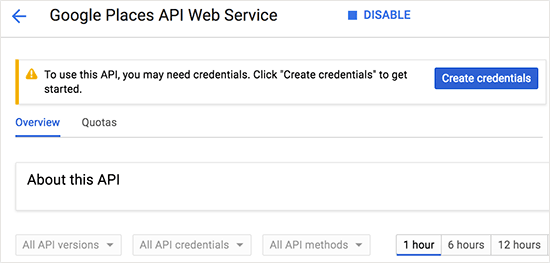
O console do desenvolvedor agora habilitará a API do Google Places para o seu projeto.
No entanto, você ainda precisará de credenciais para usar a API em seu site. Então, vá em frente e clique no botão criar credenciais para continuar.

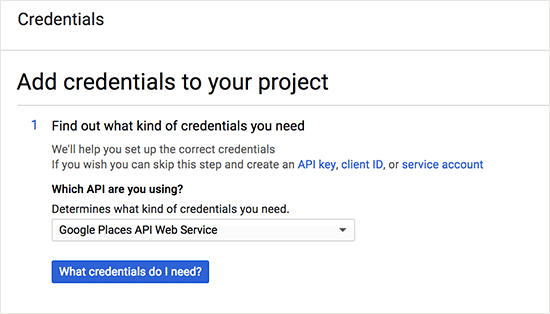
Na próxima tela, você precisa clicar no botão ‘Qual credencial eu preciso?’.

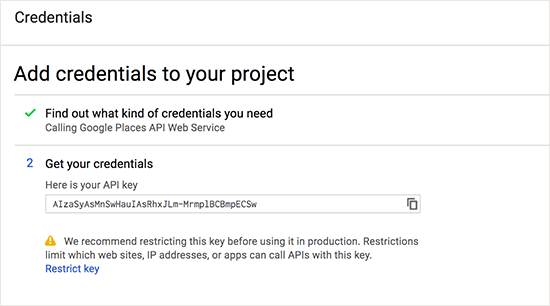
O console do desenvolvedor agora mostrará a chave da API. Você precisa copiar esta chave e colá-la nas configurações do plugin no seu site WordPress.

Você ainda precisa ativar outra API no seu projeto do Google Developers. Clique na biblioteca no Google Developer Console e depois clique em ‘Google Maps JavaScript API’.

Isso o levará à página de visão geral da API onde você precisa clicar no link ‘Ativar’ para continuar.

Esta API não precisa de uma chave de API extra, então você agora é bom para ir.
Ativando o endereço de preenchimento automático em campos de formulários do WordPress
Você pode adicionar o recurso de preenchimento automático para qualquer campo de formulário criado por qualquer plug-in do construtor de formulários do WordPress.
Estaremos usando o WPForms neste tutorial. No entanto, essas instruções funcionarão, independentemente do plugin de formulário de contato que você está usando.
Primeiro você precisa criar um formulário que tenha um campo de endereço ou um conjunto de campos de endereço.
Depois de terminar, adicione este formulário ao seu site, como você faria normalmente.
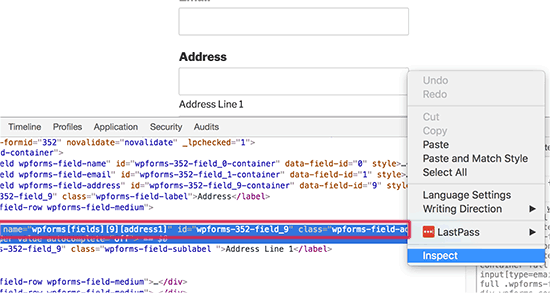
Em seguida, acesse a publicação ou a página onde você adicionou seu formulário. Você precisa clicar com o botão direito do mouse no campo do endereço e selecionar ‘Inspecionar’ no menu do navegador.

Você verá os valores de classe de nome, ID e CSS para o campo de endereço.
Por exemplo, nesta captura de tela, o nome do nome do formulário é wpforms [campos] [9] [endereço1] , O valor da ID é wpforms-352-field_9 , e a classe css é wpforms-field-address-address1 .
Você precisa copiar apenas um desses valores e colá-lo na página de configurações do plugin.
Se você quiser segmentar vários campos em vários formulários, então você pode apenas adicionar uma vírgula e adicionar outro valor.

Não esqueça de clicar no botão Salvar para armazenar suas alterações.
Isso é tudo, agora você pode visitar sua página de formulário e tentar inserir um endereço. O campo do formulário começará automaticamente a mostrar sugestões usando os lugares do Google e o Google Maps.