Você deseja adicionar imagens de taxonomia no WordPress? Taxonomias são uma maneira de agrupar coisas no WordPress. Categorias e tags são duas taxonomias padrão que vem incorporada em cada blog do WordPress. Neste artigo, mostraremos como adicionar imagens de taxonomia no WordPress. Em outras palavras, você poderá adicionar ícones de imagem para suas categorias, tags e outras taxonomias personalizadas.

Por que adicionar imagens de taxonomia no WordPress?
Os tipos de postagem personalizados e as taxonomias permitem que o WordPress se torne um CMS de pleno direito. Por padrão, o WordPress vem com categoria e tags como duas taxonomias padrão que você pode usar para classificar suas postagens.
Você também pode criar suas próprias taxonomias personalizadas e associá-las a qualquer tipo de publicação em seu site WordPress. Isso permite que seus usuários vejam todos os outros conteúdos arquivados sob essas taxonomias.
Com imagens de taxonomia, você pode adicionar imagens ou ícones em destaque aos termos em cada taxonomia.
Por exemplo, cada categoria em seu site pode ter seu próprio ícone, que pode ser exibido em páginas de arquivo de categoria, listas de categorias e assim por diante.
Dito isto, vamos dar uma olhada em como adicionar facilmente imagens de taxonomia no WordPress.
Adicionando imagens de taxonomia no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin de Imagens de Taxonomia. Para mais detalhes
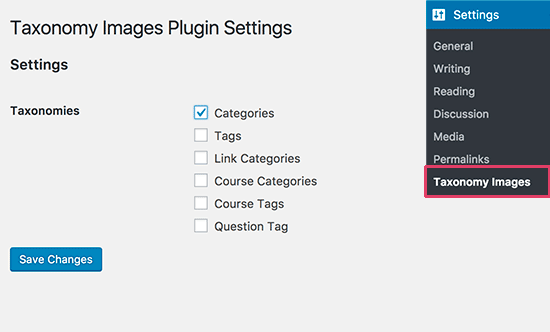
Após a ativação, você precisa visitar Configurações »Taxonomia Imagens página para configurar as configurações do plugin.

Você verá uma lista de taxonomias disponíveis no seu site WordPress. Selecione as taxonomias onde deseja ativar o recurso de imagens de taxonomia e clique no botão Salvar alterações.
Na captura de tela acima, nós habilitamos imagens de taxonomia para categorias.
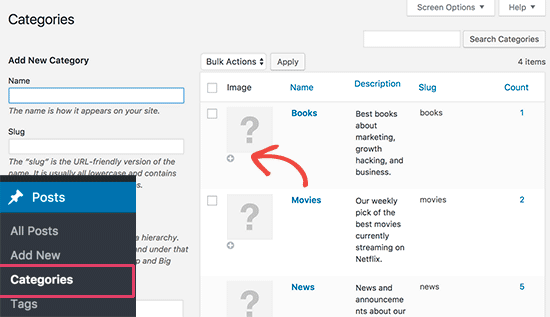
Para adicionar imagens a cada categoria, você precisará dirigir-se para Posts »Categorias página.
Se você ativou o recurso de imagens de taxonomia para alguma outra taxonomia, então você precisará visitar essa página especial de taxonomia na área de administração do WordPress.
Na página de categorias, você notará uma nova coluna intitulada ‘Imagem’ na sua lista de categorias. Como você ainda não adicionou nenhuma imagem a categorias, ele mostrará uma imagem em branco padrão com um botão de adicionar para cada categoria.

Vá em frente e clique no botão Adicionar abaixo da imagem em branco. Isso exibirá o popup padrão do upload de mídia do WordPress.
Você pode selecionar uma imagem da sua biblioteca de mídia do WordPress ou fazer o upload de uma nova imagem. Depois disso, vá em frente e repita o processo para adicionar imagens para todos os termos em sua taxonomia.
Você pode remover uma imagem a qualquer momento, simplesmente clicando no botão remover abaixo da imagem.
Exibindo imagens de taxonomia em seu site WordPress
Para exibir imagens de taxonomia no seu site WordPress
Primeiro, você precisará se conectar ao seu site WordPress usando um cliente FTP.
Uma vez conectado, você precisará encontrar o modelo responsável por exibir seus arquivos de taxonomia. Isso pode ser arquivos.php, category.php, tag.php ou taxonomy.php.
Você precisa baixar o arquivo para o seu computador e abri-lo em um editor de texto, como o Bloco de notas ou o TextEdit.
Agora cole o seguinte código onde deseja exibir sua imagem de taxonomia. Geralmente, você gostaria de adicioná-lo antes do título de taxonomia ou the_archive_title () tag.
print apply_filters ('taxonomy-images-query-term-image', '');
Depois de adicionar o código, você precisa salvar este arquivo e enviá-lo de volta ao seu site usando o FTP.
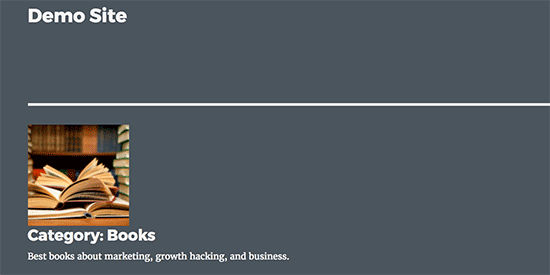
Agora você pode visitar a página do arquivo de taxonomia para ver sua imagem de taxonomia. Aqui está como olhou na nossa página de arquivo de demonstração.

Você pode usar CSS personalizado para modelar esta imagem.
Os usuários avançados podem procurar mais exemplos de código na página inicial do plugin.