Você já viu sites que mostram ícones de arquivos ao lado dos links de download? Recentemente, um de nossos leitores perguntou se era possível exibir ícones de arquivos de anexos no WordPress. Sim, é, e é bastante fácil. Neste artigo, mostraremos como adicionar ícones de arquivos anexados no WordPress.

Quando você precisa de ícones de arquivos de anexos no WordPress
Por padrão, o WordPress permite que você carregue imagens, áudio, vídeo e outros documentos. Você também pode permitir que arquivos adicionais sejam carregados no WordPress.
Quando você carrega um arquivo através do carregador de mídia e adiciona-o a uma publicação ou página, o WordPress tentará incorporar o arquivo se for uma imagem, áudio, vídeo ou em um formato de arquivo suportado.
Para todos os outros arquivos, ele apenas adicionará um nome de arquivo como texto simples e o vinculará à página de download ou anexo.

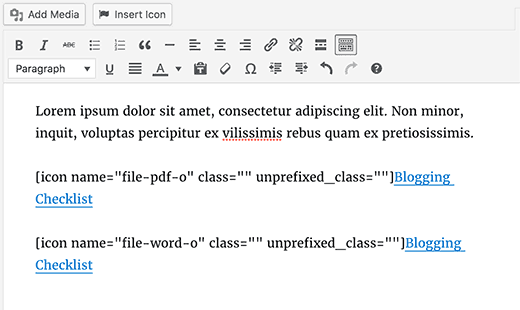
Na captura de tela acima, adicionamos um PDF e um arquivo Docx. No entanto, é difícil para um usuário adivinhar qual arquivo eles estão baixando.
Se você carregar regularmente diferentes tipos de arquivos, então você pode querer exibir um ícone ao lado do link, para que seus usuários possam encontrar facilmente o tipo de arquivo que eles estão procurando.
Dito isso, vejamos como adicionar ícones de arquivos de anexos no WordPress para diferentes tipos de arquivos.
Método 1: Adicionar ícones de arquivo de anexo no WordPress usando o plugin
A primeira coisa que você precisa fazer é instalar e ativar o plugin MimeTypes Link Icons. Para mais detalhes
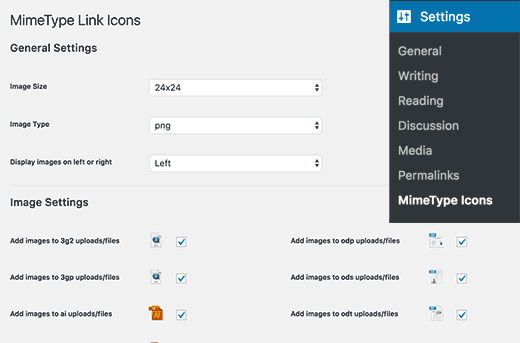
Após a ativação, você precisa visitar Configurações »Ícones MimeType página para configurar as configurações do plugin.

O plugin permite que você escolha o tamanho do ícone. Você também pode escolher entre os ícones png e gif. Em seguida, você precisa escolher o alinhamento de ícones e quais tipos de arquivo exibirão o ícone.
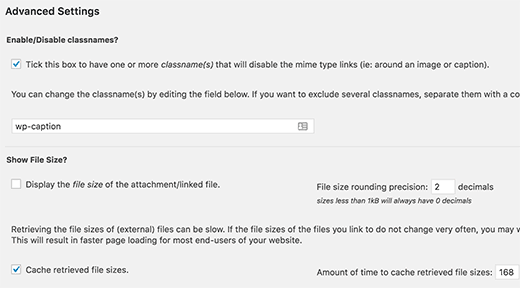
Sob as opções avançadas, você pode habilitar as classes CSS para ocultar ícones. Os links de download de arquivos envolvidos nessas classes CSS não mostrarão os ícones.

Abaixo você encontrará a opção para mostrar o tamanho do arquivo ao lado do link de download. É desativado por padrão, pois pode ser intensivo em recursos. No entanto, se você quiser, você pode habilitá-lo e também habilitar a opção “Cache retrieved file sizes”.
Não esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
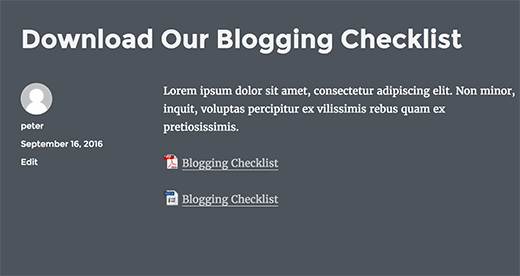
Agora você pode editar uma postagem ou uma página e adicionar um link de download de arquivo usando o uploader de mídia. Visualize sua postagem e você verá o ícone do arquivo ao lado do link de download.

Método 2: Usando Fontes de Ícones para Arquivos de Anexos no WordPress
Neste método, usaremos uma fonte de ícone para exibir um ícone ao lado do link do arquivo de anexo.
A primeira coisa que você precisa fazer é instalar e ativar o plugin do Better Font Awesome.
Após a ativação, você pode editar uma postagem ou página onde deseja adicionar um link de anexo.
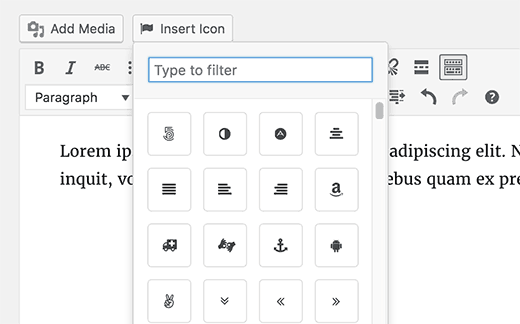
Você notará o novo botão “Inserir ícone” no topo do editor de postagens. Ao clicar nele, será exibido um pop-up onde você poderá pesquisar e selecionar o ícone que deseja adicionar.

Font Awesome vem com toneladas de ícones e tem ícones para os tipos de arquivos mais usados. Clique no ícone que deseja adicionar e o plugin adicionará automaticamente o shortcode necessário no editor de postagens.
Agora você pode enviar seu arquivo e inserir no post usando o uploader de mídia.

Você também pode adicionar seu próprio CSS personalizado para um ícone de arquivo, adicionando sua própria classe css ao shortcode como este:
[ícone nome = “arquivo-pdf-o” classe = “” unprefixed_class = “pdf-icon”]
Agora você pode usar .pdf-icon classifique para mudar o tamanho do ícone, a cor e o estilo para suas próprias necessidades.