Muitas vezes, ao ler os tutoriais do WordPress, você pode ser solicitado a adicionar trechos de código personalizados no arquivo functions.php do seu tema ou em um plugin específico do site. O problema é que mesmo um erro menor pode quebrar seu site. Neste artigo, mostraremos uma maneira fácil de adicionar código personalizado no WordPress sem quebrar seu site.

O problema com snippets de código personalizados
Muitas vezes, você encontrará trechos de código nos tutoriais do WordPress com instruções para adicioná-los ao arquivo functions.php do seu tema ou a um plugin específico do site.
O problema é que mesmo um pequeno erro no trecho de código personalizado pode quebrar seu site do WordPress e torná-lo inacessível.
O outro problema é que, se você adicionar vários fragmentos de código em um plug-in específico do site, pode tornar-se difícil gerenciar o arquivo.
Recentemente, enquanto procuramos uma solução, descobrimos um fácil para os usuários adicionar e gerenciar trechos de código personalizados no WordPress.
Adicionando fragmentos de código personalizados no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin de Código Snippets em seu site. Para mais detalhes
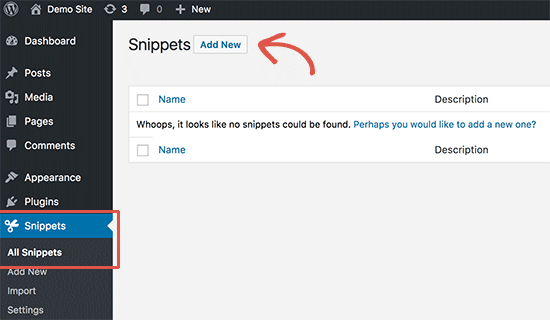
Após a ativação, o plugin irá adicionar um novo item de menu denominado Snippets na barra de administração do WordPress. Ao clicar nele, você mostrará uma lista de todos os trechos de código personalizados que você salvou no seu site.
Como você acabou de instalar o plugin, sua lista estará vazia.
Vá em frente e clique no botão Adicionar Novo para adicionar seu primeiro trecho de código personalizado no WordPress.

Isso irá levá-lo para a página “Adicionar novo snippet”.
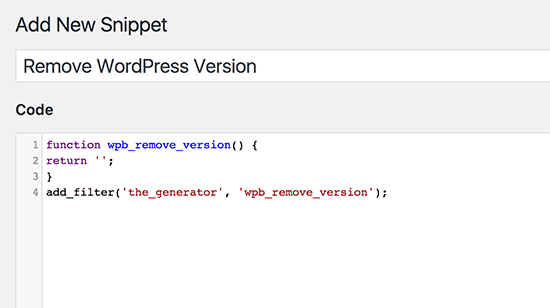
Você precisa começar digitando um título para seu snippet de código personalizado. Isso pode ser qualquer coisa que o ajude a identificar o código. Depois disso, você pode copiar e colar seu trecho de código na caixa de código.

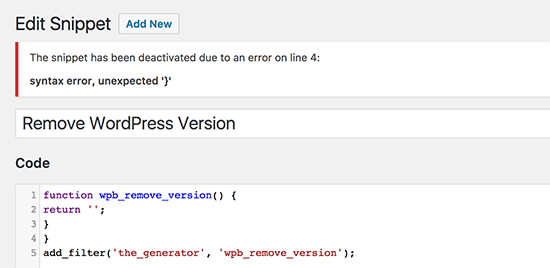
Na captura de tela acima, adicionamos um snippet de código personalizado para remover o número de versão do WordPress do nosso site de teste.
função wpb_remove_version () {
Retorna '';
}
add_filter ('the_generator', 'wpb_remove_version');
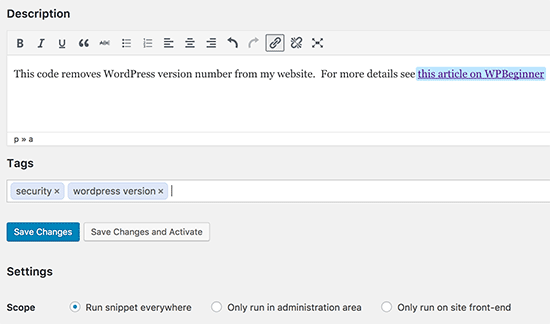
Abaixo da caixa de código, você verá uma área de texto para adicionar a descrição. Você pode adicionar qualquer coisa aqui que o ajude a entender o que esse código faz, onde você o encontrou e por que você o está adicionando ao seu site.

Você também pode atribuir tags ao seu trecho de código. Isso ajudará você a classificar seus trechos de código por tópico e funcionalidade.
Finalmente, você pode clicar no botão ‘Salvar alterações e ativar’.
Se você quiser apenas salvar o fragmento de código e não ativá-lo, então você pode clicar no botão ‘Salvar alterações’.
Você também pode alterar o escopo do trecho de código. Você pode executá-lo apenas na área de administração do WordPress, no front-end do seu site ou em todos os lugares. Se você não tiver certeza, mantenha a opção padrão ‘Executar snippet em todos os lugares’ marcada.
Depois de salvar e ativar o fragmento de código, ele entrará em vigor no seu site imediatamente.
Manipulação de erros no código personalizado
Normalmente, se você cometer um erro ao adicionar o código personalizado em seu plugin ou arquivo de tema específico do site, isso tornaria o seu site inacessível.
Você começaria a ver um erro de sintaxe ou um erro de 500 servidores internos no seu site. Para corrigir isso, você precisará desinstalar seu código manualmente usando um cliente FTP.
A parte limpa sobre o plug-in de código Snippets é que ele irá detectar automaticamente um erro de sintaxe no código e desativá-lo imediatamente.

Também mostrará uma mensagem de erro útil, para que você possa depurar o erro.
Gerenciando seus fragmentos de código personalizados
O plug-in Snippets de código fornece uma interface de usuário gráfica mais fácil para gerenciar seus trechos de código personalizados no WordPress.
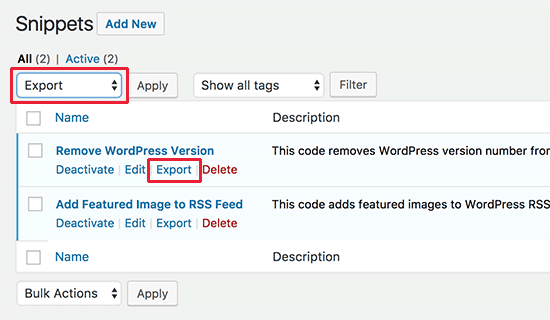
Você pode salvar fragmentos de código sem ativá-los em seu site. Você pode desativar o snippet a qualquer momento que desejar. Você também pode exportar fragmentos de código específico ou exportar em massa todos eles.

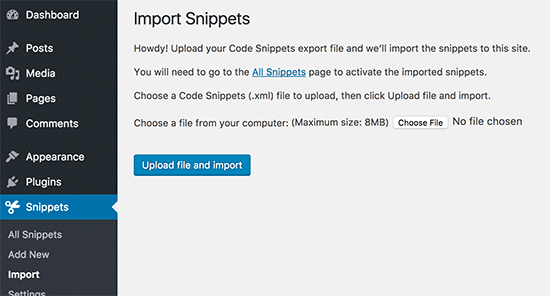
Se você estiver movendo sites para um servidor diferente, você pode facilmente importar seus trechos de código usando o plugin de Código de fragmentos visitando Snippets »Importação página.

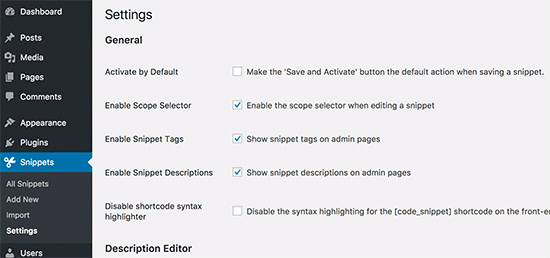
O plugin Snippets de código funciona fora da caixa, mas você pode ajustar as configurações do plugin visitando o Snippets »Configurações página.