Deseja exibir seu endereço comercial no WordPress? Normalmente, você pode simplesmente digitar o endereço em sua página de contato ou em um widget da barra lateral. Mas essa abordagem não é o motor de busca otimizado. Neste artigo, mostraremos como adicionar corretamente seu endereço de negócios no WordPress com um mapa e outras informações úteis.

Quando e por que você precisa de endereço comercial no WordPress
Normalmente, a maioria dos sites de negócios adiciona seu endereço em sua página de contato. Eles usam um plugin de formulário de contato como WPForms para adicionar um formulário de contato.
Isso funciona bem para a maioria dos sites e negócios online. No entanto, quando você tem um negócio físico, é benéfico se você adicionar seu endereço em um formato otimizado do mecanismo de pesquisa.
Recomendamos adicionar um formulário de contato, bem como outras informações, como mapas, direções, número de telefone e horário comercial em um formato amigável para SEO.
Vamos ver como você pode adicionar seu endereço de negócios no WordPress de forma amigável a SEO.
Adicionando um endereço comercial no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin Business Profile. Para mais detalhes
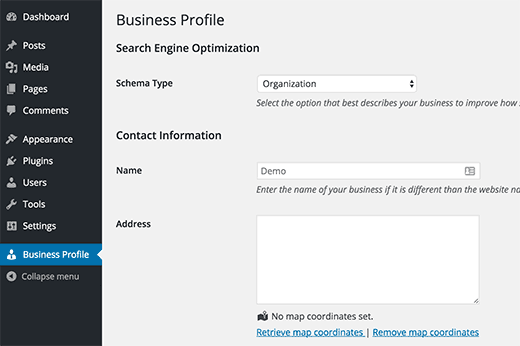
Após a ativação, o plugin adicionará um novo item de menu denominado Perfil comercial à sua barra de administração do WordPress. Clicando nela, você irá levá-lo para a página de configurações do plugin.

Primeiro você precisa selecionar o tipo Esquema. Schema.org é o vocabulário padrão de microdados utilizado pelos mecanismos de pesquisa para mostrar fragmentos ricos e informações adicionais com resultados de pesquisa.
Selecione um tipo de esquema que melhor descreva seu negócio.
Sob a seção de informações de contato, você precisa fornecer o nome e o endereço da sua empresa. Depois de inserir o endereço, clique no link “Recuperar coordenadas do mapa”. O plugin irá buscar automaticamente as coordenadas do mapa para o endereço que você digitou.
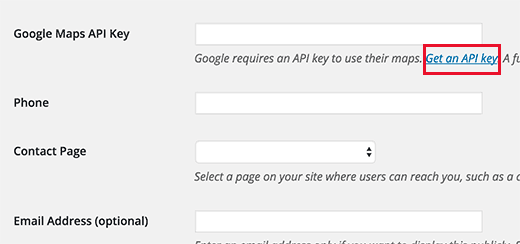
Em seguida, você precisa fornecer uma chave da API do Google Maps. Gerar esta chave é fácil, clique no link Obter uma chave da API.

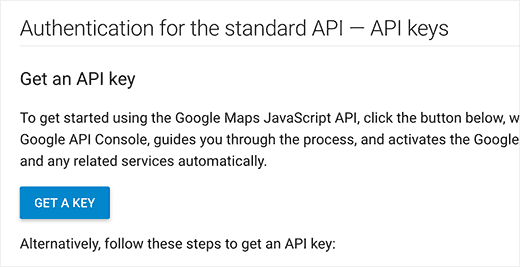
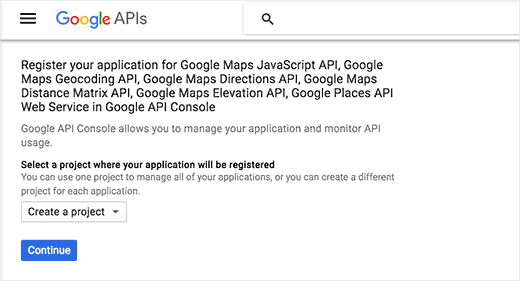
Isso o levará ao site do Google Developer Console. Você precisa localizar o botão “Obter uma chave” e clicar nele.

Na próxima tela, basta clicar no botão Continuar para criar um novo projeto. Você terá que aguardar alguns segundos à medida que seu novo projeto for criado.

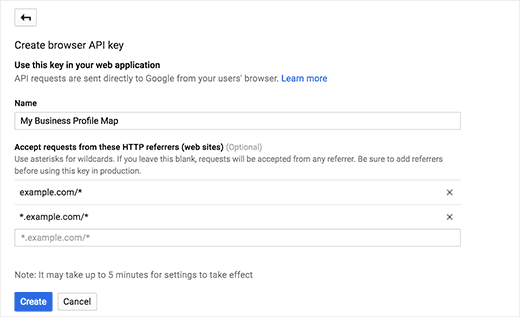
Uma vez que seu projeto esteja pronto, você será redirecionado para configurar as credenciais. Digite um nome para o seu projeto e os domínios em que essa chave da API será usada. Use asteriks para rotular todo o seu domínio inteiro. Por exemplo,
* .example.com / *
Certifique-se de substituir o example.com por seu próprio nome de domínio.

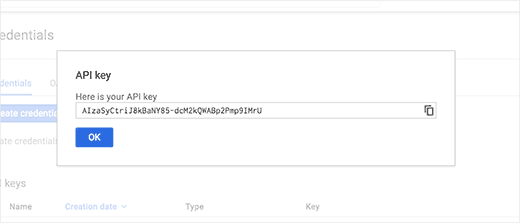
Depois disso, clique no botão Criar para continuar. Sua chave de API agora será exibida em um pop-up.

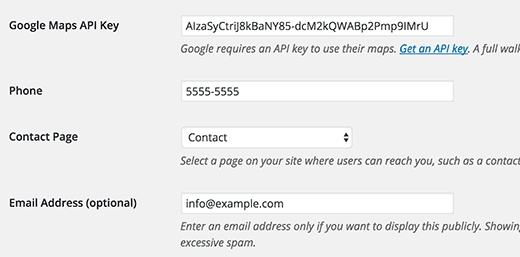
Você precisa copiar sua chave da API e colá-la na página de configurações do plugin.

Agora você pode continuar a entrar em outras informações de contato na página de configurações do plugin. Você pode adicionar um número de telefone e selecionar uma página onde os usuários podem contatá-lo.
Esta pode ser uma página com seu formulário de contato (
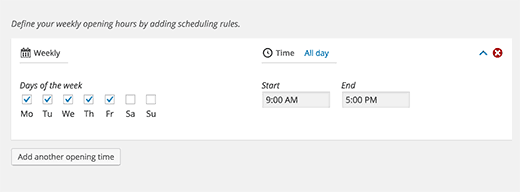
De acordo com a seção de cronograma, você pode inserir o horário comercial. Basta clicar no botão Adicionar horas de negócios e, em seguida, selecionar dias e horas abertos para negócios.

Se você quiser adicionar vários locais, selecione a caixa ao lado de vários locais. Clique no botão ‘Salvar alterações’ para armazenar as configurações do plugin.
Agora que você acabou de criar seu perfil comercial, é hora de adicioná-lo em seu site.
Mostrando endereço comercial em seu site
Comece criando uma nova página no WordPress ou edite uma nova. Você precisa adicionar este shortcode dentro do editor de posts onde deseja exibir seu perfil comercial.
[cartão de contato]
Certifique-se de salvar sua página e publicá-la.
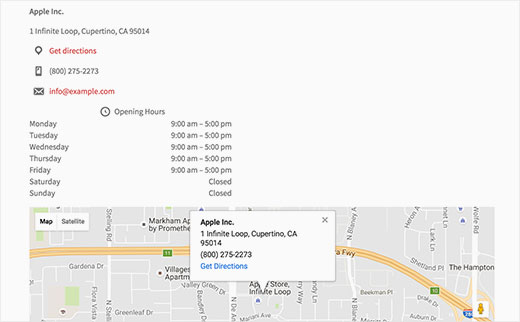
Isso é tudo, agora você pode visitar a página para ver suas informações de endereço comercial completo. Ele terá seu endereço de negócios, um link para obter direções, número de telefone e um mapa com o local da sua empresa destacado.

Você também pode exibir seu endereço comercial em uma barra lateral. Para fazer isso, vá para Aparência »Widgets página, e você verá um novo widget “Cartão de Contato” na lista de widgets disponíveis.
Simplesmente adicione o widget do cartão de contato a uma barra lateral (veja como adicionar e usar widgets no WordPress).
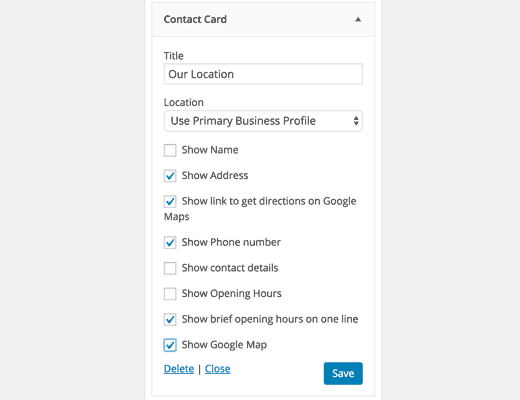
O widget do cartão de contato permite que você escolha as informações que deseja exibir na barra lateral. Basta verificar as opções que deseja exibir e, em seguida, clicar no botão Salvar.

Adicionando vários locais para endereço comercial
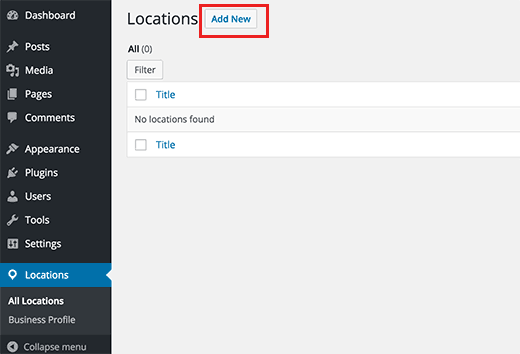
Se você ativou a opção de vários locais nas configurações do plugin, então você pode gerenciar vários locais de negócios. Vamos para Locais »Todas as localizações e depois clique no botão Adicionar Novo.

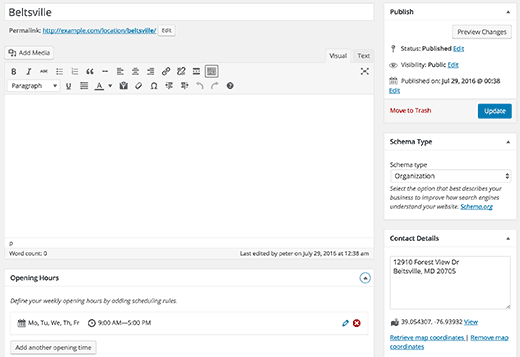
Agora você verá a página Adicionar nova localização, que se parece muito com uma tela de edição de publicação ou publicação. Isso ocorre porque sua localização é armazenada como um tipo de postagem personalizado.

Você precisa adicionar o nome da sua empresa no título e usar o editor de postagens para fornecer qualquer descrição que você queira adicionar.
Em seguida, selecione o tipo de Esquema e insira seus detalhes de contato como você fez na página de configurações do plugin. Você também encontrará uma meta caixa para adicionar o horário comercial.
Depois de terminar, você pode publicar sua localização.
Todas as suas localizações podem ser vistas na página de arquivo do tipo de postagem personalizada que será encontrada em:
http://www.example.com/location
Substitua example.com por seu próprio nome de domínio.
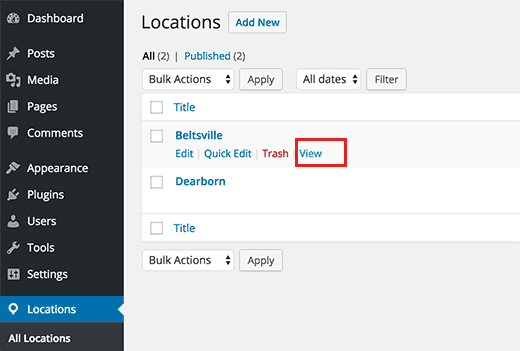
Cada localização também terá seu próprio URL de permalink. Você pode ir para Locais »Todas as localizações e clique no link ‘Exibir’ para encontrar a página de uma localização.

Você também pode adicionar manualmente um local específico a uma publicação ou página usando um código curto como este:
[localização do cartão de contato = 2]
Substitua 2 pela ID da postagem da localização.
Isso é tudo