Você deseja aceitar pagamentos com Stripe no WordPress? O Stripe torna mais fácil para os proprietários do site aceitar pagamentos em seus sites WordPress. Neste artigo, mostraremos como aceitar facilmente pagamentos com Stripe no WordPress.

Nota: A Stripe exige que o seu site esteja usando criptografia SSL / HTTPS. Se você ainda não possui certificado SSL para o seu site
Existem muitas maneiras diferentes de aceitar pagamentos com Stripe no WordPress. Abrangeremos 4 métodos diferentes, para que você possa escolher o que melhor se adequa às suas necessidades.
Para uma navegação rápida, sinta-se livre para usar os links de navegação abaixo:
Formulários personalizados de pedidos de stripe no WordPress com WPForms
WPForms é o melhor plugin de formulários do WordPress. Ele permite que você crie formulários de pagamento personalizados e aceite pagamentos facilmente em seu site WordPress usando Stripe e PayPal.
O WPForms é um plugin pago e você precisará do plano Pro para usar os complementos Stripe e PayPal.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para mais detalhes
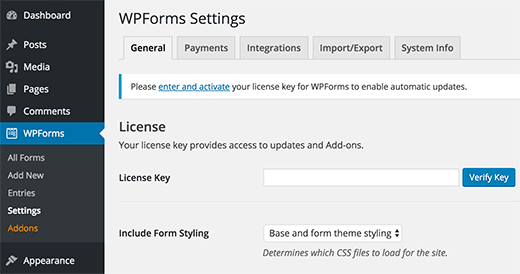
Após a ativação, você precisa visitar WPForms »Configurações página para inserir sua chave de licença. Você pode obter esta chave de licença da sua conta no site WPForms.

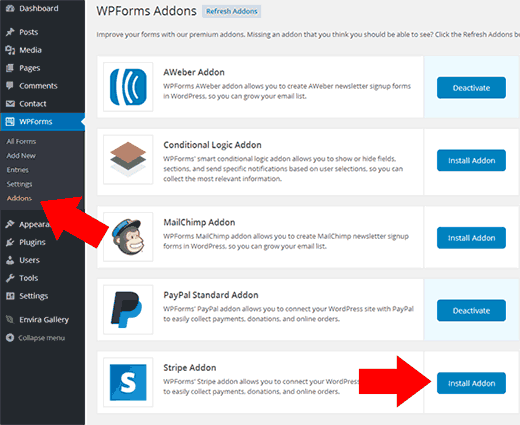
Após a verificação, você precisa ir para WPForms »Addons página.
Desça até ‘Stripe Addon’ e clique no botão Install Addon ao lado dele.

O WPForms instalará automaticamente o complemento de formulários Stripe. Você precisará clicar no botão Ativar para começar a usar este complemento.
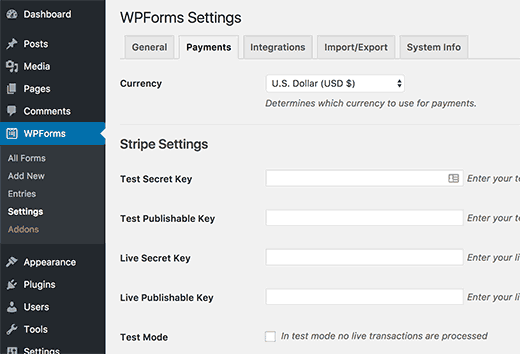
Em seguida, você precisa visitar WPForms »Configurações página e clique na guia de pagamentos.
Uma vez lá, você precisa conectar o Stripe ao seu site WordPress, digitando as chaves da API. Você pode obter essas chaves das configurações da sua conta Stripe.

Depois de inserir as chaves da API, não esqueça de clicar no botão Salvar para armazenar suas configurações.
Agora você está pronto para aceitar pagamentos usando Stripe no WordPress.
Em seguida, você precisa criar um formulário para aceitar pagamentos em seu site WordPress.
Dirija-se para WPForms »Adicionar novo página. Isso iniciará a interface do construtor de formulários WPForms.

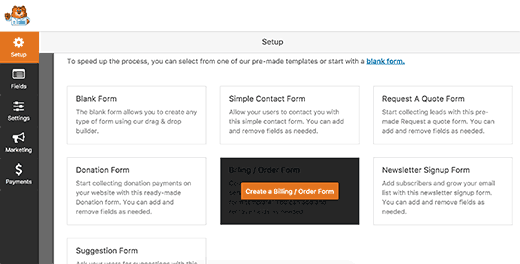
WPForms vem com modelos de formulário prontos para usar. Você pode selecionar um formulário de Pedido / Faturamento, doações ou criar um formulário em branco.

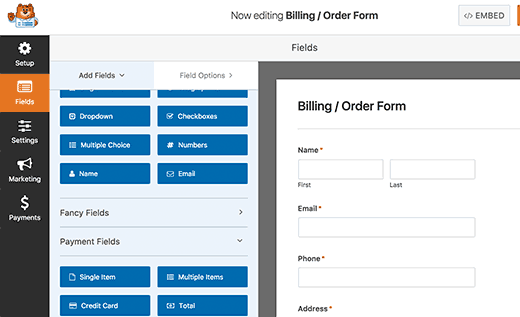
Você pode adicionar novos campos de formulário clicando neles na coluna da esquerda. Você também pode editar um campo de formulário simplesmente clicando nele.
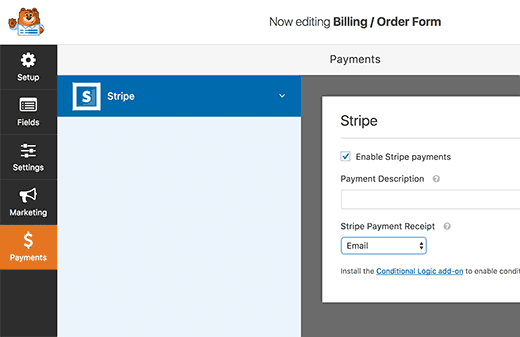
Uma vez que você esteja satisfeito com o formulário, você precisa clicar no Pagamentos »Stripe aba.

Agora você precisa verificar a caixa ao lado da opção ‘Ativar pagamentos de Stripe’ e insira uma descrição para o pagamento. Você também pode selecionar enviar um recibo de pagamento.
Não esqueça de clicar no botão Salvar para armazenar suas configurações.
Agora você está pronto para adicionar este formulário a qualquer postagem ou página do WordPress que você deseja.
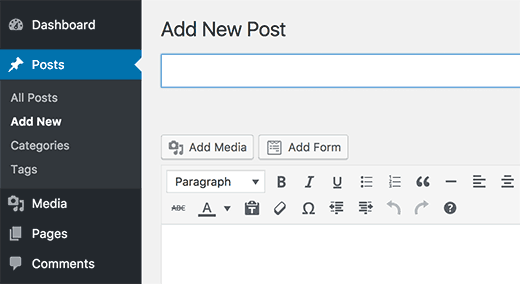
Simplesmente crie uma nova postagem ou página ou edite uma existente e clique no botão Adicionar Formulário.

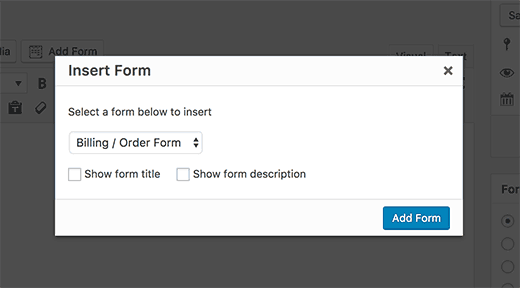
Isso exibirá um popup onde você precisa selecionar o formulário que você acabou de criar e clicar no botão Adicionar formulário.

WPForms agora adicionará o shortcode do formulário ao seu editor de postagens do WordPress.
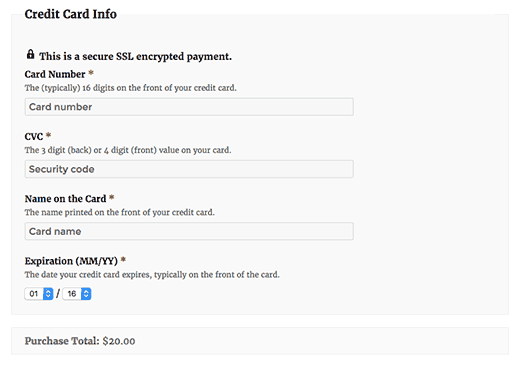
Agora você pode salvar ou publicar sua página e clicar no botão de visualização para ver seu formulário em ação.

Botão de compra com WP Simple Pay Pro
Este método permite que você adicione um botão de pagamento ao seu site WordPress. Ao contrário do WPForms, este método não permite criar formulários de pagamento personalizados com seus próprios campos.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Simple Pay Pro. Para mais detalhes
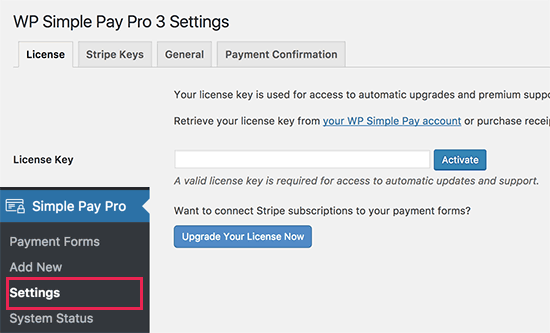
Após a ativação, você precisa visitar Simple Pay Pro »Configurações página para configurar as configurações do plugin.

Primeiro, você precisa adicionar sua chave de licença. Você pode encontrar essas informações da sua conta no site WP Simple Pro.
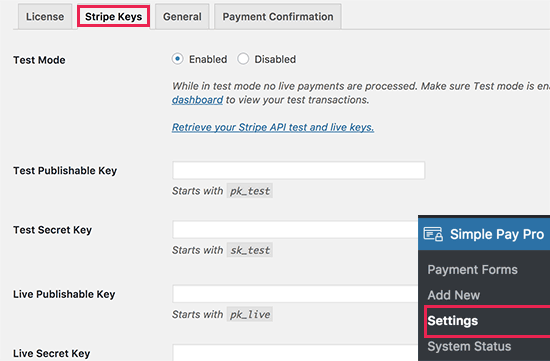
Em seguida, mude para a guia ‘Stripe Keys’. A primeira opção que você notará é ‘Modo de teste’. Por padrão, ele está desligado. Isso permite que você adicione Stripe no modo de teste. Uma vez que você esteja pronto para ir ao vivo, você precisará ativá-lo.

Em seguida, você precisará fornecer suas chaves Stripe API. Você pode obter essas informações da sua conta Stripe.
Depois de inserir suas chaves de API, não se esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
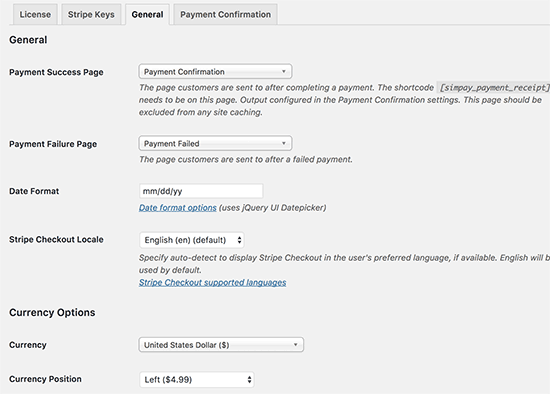
Em seguida, você precisa clicar na guia ‘Geral’ na página de configurações do plugin.

Aqui é onde você pode definir o nome do site, moeda, logotipo, etiqueta do botão de pagamento, etc.
Você também pode adicionar URLs de redirecionamento quando um pagamento é bem-sucedido ou falhou. Estas podem ser todas as páginas do WordPress no seu site.
Não esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
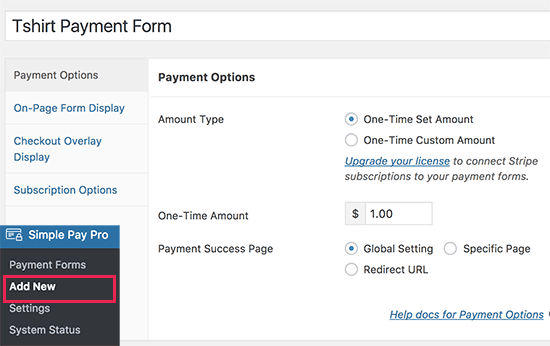
Agora você está pronto para adicionar um formulário de pagamento Stripe ao seu site. Dirija-se para Simple Pay Pro »Adicionar novo página para criar um novo formulário de pagamento.

Primeiro você precisa selecionar um tipo de valor de pagamento e o valor.
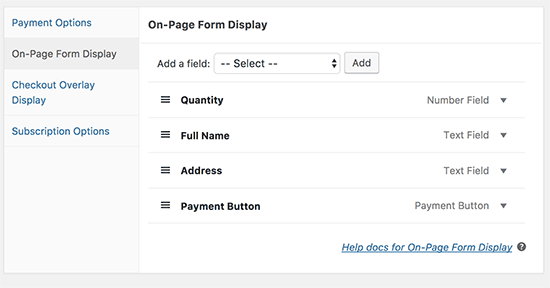
Em seguida, você precisa alternar para a exibição do formulário na página. Aqui você pode adicionar campos ao formulário de pagamento que será exibido em seu site. Basta selecionar um campo e depois clicar no botão ‘Adicionar.

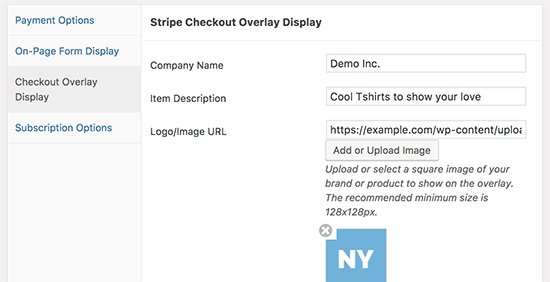
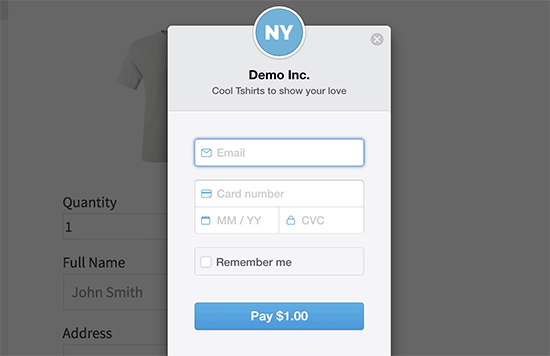
Depois disso, você pode mudar para a página ‘Verificação de exibição de sobreposição’. Você pode carregar o logotipo da sua empresa, adicionar descrição do item e texto do botão de pagamento.

Não se esqueça de clicar no botão ‘Criar’ para salvar as configurações do formulário.
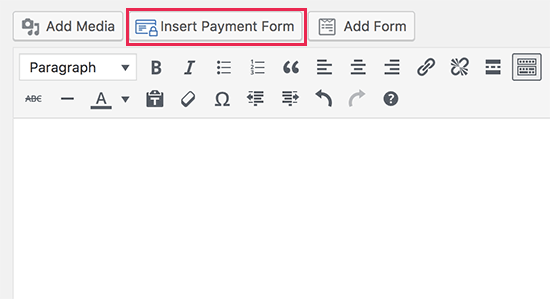
Agora você pode dirigir-se para a postagem ou página em que deseja exibir o formulário de pagamento. Na tela de edição, clique no botão ‘Inserir formulário de pagamento’.

Isso exibirá um popup onde você pode selecionar o formulário de pagamento que você criou anteriormente. Clique no botão ‘Inserir formulário de pagamento’ para adicionar o shortcode do formulário.
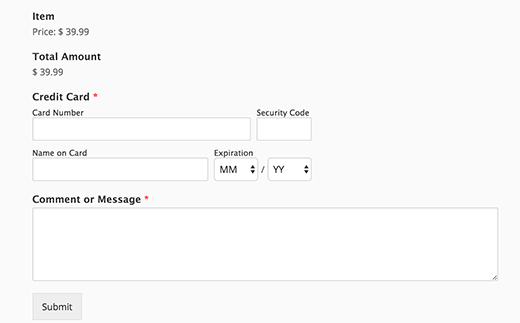
Agora você pode salvar sua postagem / página e visualizar seu site para ver isso em ação. Você verá seu formulário de pagamento com um botão. Ao clicar no botão, aparecerá o menu pop-up Stripe Checkout.

Adicionando gateway de pagamento de franjas no WooCommerce
Se você estiver executando uma loja online com o WordPress usando o WooCommerce, então aqui é como você pode aceitar pagamentos usando Stripe.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WooCommerce Stripe Payment Gateway. Para mais detalhes
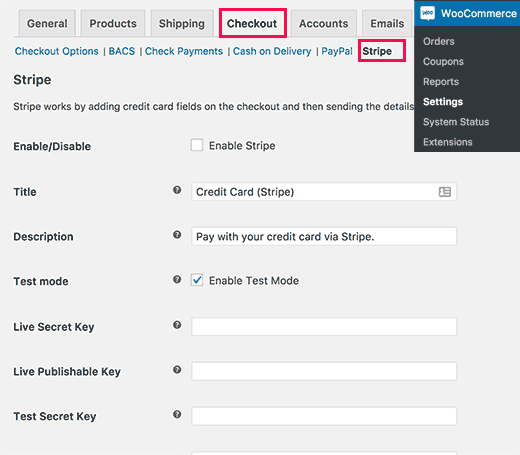
Após a ativação, você precisa visitar WooCommerce »Configurações página e depois clique na guia de pagamento.
Você notará a nova opção de pagamento Stripe na página. Ao clicar nele, você poderá configurar o gateway de pagamento Stripe para sua loja do WooCommerce.

Primeiro você precisa clicar na opção ‘Enable Stripe’.
Depois disso, você pode verificar o botão do modo de teste, que lhe permite testar o gateway de pagamento Stripe. Certifique-se de que você desmarque essa caixa quando estiver pronto para aceitar pagamentos.
Em seguida, você precisa inserir suas chaves Stripe API. Você pode obter essas chaves das configurações da sua conta Stripe.
Não esqueça de clicar no botão salvar alterações armazenar suas configurações.
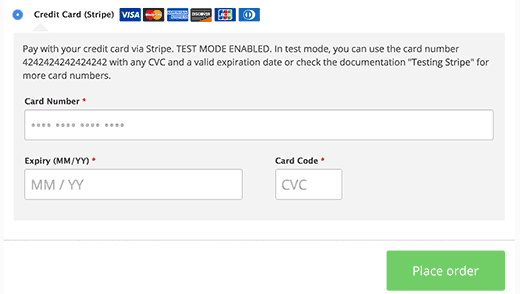
Isso é tudo, seus usuários agora verão Stripe como uma opção de pagamento na página de checkout.

Baixe pagamentos com downloads digitais fáceis
O Easy Digital Downloads é um dos melhores plugins de eCommerce do WordPress no mercado. Ele permite que você venda facilmente downloads digitais do seu site WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o complemento Stripe Payment Gateway para downloads digitais fáceis. Para mais detalhes
A extensão Stripe é um complemento pago para downloads digitais fáceis. Custa US $ 89 para uma licença de site único.
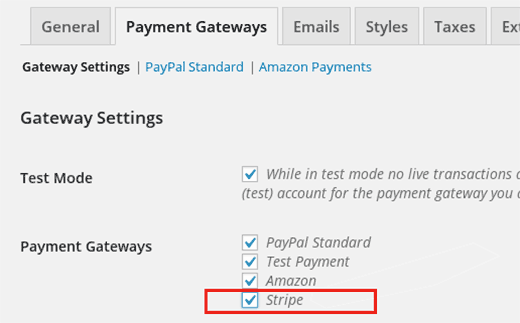
Após a ativação, você precisa visitar Downloads »Configurações página e depois clique na guia ‘Pagamentos Gateways’.
Marque a caixa ao lado de Stripe para habilitar a Stripe como um gateway de pagamento em seu site.

Clique no botão Salvar alterações para armazenar suas configurações.
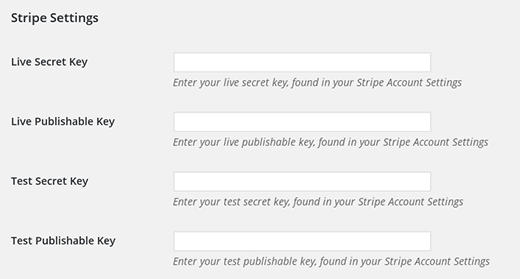
Em seguida, você precisa rolar para baixo até a seção Configurações Stripe e digite suas chaves Stripe API. Você pode obter essas chaves das configurações da sua conta Stripe.

Depois de adicionar suas chaves Stripe API, você pode configurar configurações adicionais. Você pode solicitar aos usuários um endereço de cobrança, exibir checkout em um modal, fazer o upload de um logotipo para o modal, etc.
Não esqueça de clicar no botão Salvar alterações para armazenar suas alterações.
Isso é tudo, seus usuários agora verão a opção de pagar usando Stripe no checkout.